Темный в колонку вид материалов блога для uCoz | |
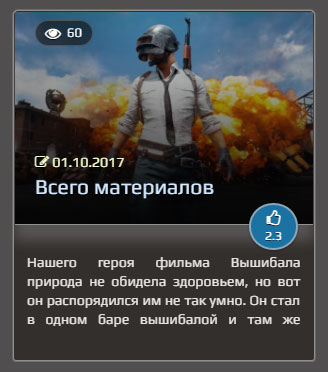
| Один из многих вид материалов по своей конструкций, что подойдет на многие темы под системы uCoz, но больше на игровой новостной блог. Создан в новой оформление, где название будет стоять в самой картинке, что перекреплено к посту. Но там сделано для этого прозрачное затемнение, что корректно выводить знаки будет. Все прописано по функциям очень удобно, если говорить о том, сколько просмотрели, то для этого выделено место, где будет иконка и рядом цифры. Рейтинг сделан в органичном синем круге, где не открывая, можно оценить. Он идет адаптивный на все мобильные носители, и на разные размеры мониторов, от самого небольшого до широкого, где везде будет обзор аналогичен. Хорошее решение на игровую тематику, так как под все темные шаблоны он должен подойти. Но если где-то по оттенку не вписывается, то в стилях веб мастер может подогнать по гамме. Он простой по функциональности и аналогичен в установке, здесь не нужно файлового менеджера, все делается легко. Краткое описание идет в самом низу, и сделано так, что только несколько строк будут видны, стальное спрятано под стили. Но и тени в нем присутствуют, чтоб визуально смотрелся красиво, есть как сплавным переходом, также в резким, это по самому каркасу, чтоб выделялся от фона. Теперь рассмотрим примеры с мобильных аппаратов, все проверялось на браузере, но все же можно сказать, что это ближе к оригинальному обзору. 1. Это у всех по умолчанию при открытии, как гаджет или компьютера.  2. Далеко не сильно изменился на планшете, разве контейнера не будет, что автоматически перейдет на другое место.  3. Здесь без изменений на смартфоне, только ширина стала меньше.  4. И самый распространенный вид с телефона, где все функций остались по месту.  HTML Код <div class="osnavatelna_material"> <div class="reaktivnoe_razdelenie__top"> <div class="reaktivnoe_razdelenie__bg"> <div class="reaktivnoe_razdelenie__bg-inner" style="background-image:url(<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>);"></div> </div> <div class="reaktivnoe_razdelenie__top-inner"> <div class="reaktivnoe_razdelenie__counters"> <div class="reaktivnoe_razdelenie__counters-left"> <ul class="counters-list"> <li> <i class="fa fa-eye"></i> <span>$READS$</span> </li> </ul> </div> </div> <div class="reaktivnoe_razdelenie__heading"> <div class="reaktivnoe_razdelenie__date"><i class="fa fa-pencil-square-o"></i> $DATE$</div> <h3 class="reaktivnoe_razdelenie__title zornet-obvoda"> <a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a> </h3> </div> </div> </div> <div class="reaktivnoe_razdelenie__bottom"> <a class="reaktivnoe_razdelenie__like" href="javascript://" id="golike" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});"> <i class="fa fa-thumbs-o-up"></i> <span>$RATING$</span> </a> <div class="reaktivnoe_razdelenie__content"><div class="tumerdasenim">$MESSAGE$</div> </div> </div> CSS Код .osnavatelna_material{ border-radius: 3px 3px 3px 3px; background-color: #332f2d; overflow: hidden; margin: 15px 5px 5px 5px; border: 1px solid #928d8d; box-shadow: 0px 1px 0px rgba(121, 114, 114, 0.94), 0px 0px 1px 0px rgba(212, 206, 206, 0.9); padding: 1px 1px 1px 1px; } .articles__item{ float: left; padding: 15px; width: 50%; } .reaktivnoe_razdelenie__top{ position: relative; height: 205px; } @media (max-width: 1500px){ .reaktivnoe_razdelenie__top{ height: auto; } } .reaktivnoe_razdelenie__top-inner{ top: 0; bottom: 0; right: 0; left: 0; display: block; z-index: 2; padding-top: 115px; } @media (max-width: 1500px){ .reaktivnoe_razdelenie__top-inner{ position: relative; } } .reaktivnoe_razdelenie__bottom{ position: relative; z-index: 3; padding: 28px 12px; } .reaktivnoe_razdelenie__bg{ position: absolute; top: 0; bottom: 0; right: 0; left: 0; display: block; overflow: hidden; box-shadow: 0px 15px 19px 1px rgba(148, 148, 148, 0.38), 0px 10px 30px 4px rgba(0, 0, 0, 0); border-bottom: 1px solid #8e9296; border-radius: 3px 3px 0px 0px; padding-top: 115px; } .reaktivnoe_razdelenie__bg-inner{ position: absolute; top: 0; bottom: 0; right: 0; left: 0; display: block; -webkit-backface-visibility: hidden; -o-background-size: cover; background-size: cover; background-position: center; z-index: 0; transition: all 0.4s ease-in-out; } .reaktivnoe_razdelenie__bg:after{ position: absolute; top: 0; bottom: 0; right: 0; left: 0; content: ''; display: block; background: linear-gradient(to bottom, rgba(11, 9, 8, 0) 0%, rgba(4, 4, 4, 0.95) 100%); } .reaktivnoe_razdelenie__counters{ position: absolute; top: 0; left: 0; right: 0; padding: 7.5px 20px; display: table; width: 100%; z-index: 1; } .reaktivnoe_razdelenie__heading{ bottom: 0; left: 0; right: 0; padding: 27px 20px; } .reaktivnoe_razdelenie__heading > *:last-child{ margin-bottom: 0 !important; } .articles__item{ float: left; padding: 15px; width: 50%; } .reaktivnoe_razdelenie__date{ font-size: 14px; color: #f2ffcc; text-shadow: 0 1px 0 #000000; } @media (max-width: 767px){ .reaktivnoe_razdelenie__title{ line-height: 1.1; } } .reaktivnoe_razdelenie__title a{ text-decoration: none; transition: all 0.2s ease-in-out; display: block; color: #ffffff; text-shadow: 0 1px 0 #000000; font-size: 21px; } .zornet-obvoda a{ color: #d3e9ff; font-size: 21px; text-decoration: none; text-shadow: 1px 0 1px #000000, 0 1px 1px #060606, -1px 0 1px #171819, 0 -1px 1px #353535; } .zornet-obvoda a:hover{ color: #d2cf2e; } .reaktivnoe_razdelenie__content{ position: relative; color: #fdfcfb; padding: 0px 0 0px!important; line-height: 137%; font-size: 15px; } .reaktivnoe_razdelenie__content > *:last-child{ margin-bottom: 0 !important; } @media (max-width: 500px){ .reaktivnoe_razdelenie__content{ font-size: 14px; } } .reaktivnoe_razdelenie__like{ border-radius: 67%; background-color: #1a72a3; position: absolute; right: 15px; top: -22.5px; width: 45px; height: 38px; line-height: 1.5; text-align: center; display: block; color: #ffffff; padding-top: 5px; transition: all 0.2s ease-in-out; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3); z-index: 5; text-decoration: none; border: 2px solid rgba(185, 188, 193, 0.72); text-shadow: 0 1px 0 #1d1b1b; } .reaktivnoe_razdelenie__like:hover{ color: #f4e9cf; background-color: #124e6f; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3); } .reaktivnoe_razdelenie__like i{ display: block; font-size: 16px; } .reaktivnoe_razdelenie__like span{ font-size: 12px; } @media (max-width: 1500px){ .articles .reaktivnoe_razdelenie__content{ height: 100%; overflow: inherit; } } article.reaktivnoe_razdelenie{ margin-bottom: 30px; margin-top: 15px; } .counters-list{ list-style: none; margin: 0; padding: 0; } .counters-list:after{ content: ''; display: block; width: 100%; clear: both; } .counters-list li{ float: left; padding: 4px 9.5px; border-radius: 30px; background-color: rgba(12, 12, 12, 0.56); line-height: 1; display: table; text-transform: uppercase; border: 1px solid rgba(93, 90, 90, 0.8); } .counters-list li:last-child{ margin-right: 0; } .counters-list li > *{ display: table-cell; vertical-align: middle; } .counters-list li i{ font-size: 16px; color: #ffffff; padding-right: 6px; text-shadow: 0 1px 0 #040404; } .counters-list li span{ font-size: 13px; text-transform: uppercase; color: #f6fcff; text-shadow: 0 1px 0 #0a0a0a; } .tumerdasenim{ opacity: 0.9; margin-bottom: 15px; padding: 0 0px; height: 78px; overflow: hidden; text-align: justify; } Остается только подключить шрифтовые иконки, так как не задействованы ссылки, где кнопки стоят на шрифтах, как все делать, подробно описано в мануале, в нескольких вариантах. | |
19 Ноября 2017 Просмотров: 1479
Поделиться в социальных сетях
Материал разместил