Один из оригинальных стилей дизайна Make-Amxserv, где шаблон выполнен на игровую тематику Counter-Strike, что аналогично подойдет на другие темы. Он полностью выполнен в темных тонах, где нет второго оттенка, есть только светлее или темнее, и одна гамма, тем он уникален от других шаблонов. Если смотреть по функциям, то здесь больше расположено по стандарту, включая основной вид материала в одну колонку.
По навигаций, то идет как вертикальное, так и горизонтальное меню, что вы можете в горизонтальном прописать самые важные аспекты, что находятся на портале. А уже на вертикальном идут категорий и все ключевые слова, так, что как можно быстро найти нужную информацию или материал.
Он идет под конструктор uCoz, где ниже прилагается видео ролик по его установке и как он на этой площадке работает. Минусы есть и здесь, ведь он создан в те времена, когда верстка не стояла на первом плане, и его не реально сделать отзывчивым под мобильные аппараты, разве только под них ставить второй, что на гаджет отлично смотреться.
В комплексе идут адаптированные модули:
1. Глобальные блоки для настройки портала;
2. Редактор страниц в создание веб сайтов;
3. Общие шаблоны - которые можно использовать;
4. Пользователи включают полный функционал;
5. Комментарии идут аналогично в полном виде, как вид или форма добавление;
6. Кому нужен форум, тот может его подключить;
7. Один из главных модулей для файлов;
8. Поставить различные опросы;
9. Общение в мини чете на главной;
10. Внутри сайта функция поиска;
11. Для общения на прямую идут почтовые формы.
Также приложена комплектация архива:
1.1. Для создание сайта конструктор шаблонов, который присутствует;
1.2. Все нужные коды и скрипты со стилистикой, которые нужно загрузить файловый менеджер;
1.3. Все информеры, которые можно найти на картинке главной страницы;
1.4. Резервное копирование Backup шаблона (_tbkp) для восстановления сайта, что изначально был сохранен;
Один из первых информер, что выставлен в самом верху:

Это в контейнере поставленная вертикальная навигация, которую распределили не 2 колонки.

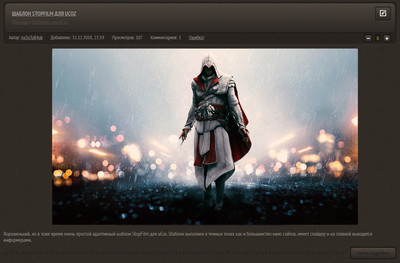
И вид материалов, так как ранее такие были актуальные, и более понятны с большим размером картинки.

PS - также скачав архив вы найдете полное изображение главной страницы высоком в качестве, что можно разглядеть как стилистику шаблона и все прилегающее функций на нем.
Видео ролик на предоставленный материал шаблона:
Источник: nk-cs .ru |

