Темный информер материалов для uCoz | |
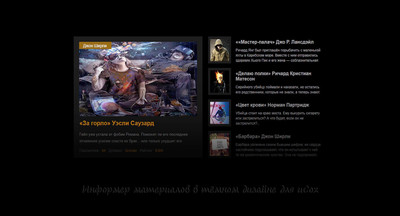
| Отлично выполнен по информации адаптивный информер, который идет для каталога с файлами сайта uCoz, где полностью сделан в темном оттенке цвета. Сам информер по своим характеристикам информирован, так как имеет изначальный вид, что придает ему функцию, как важная информация. По правую стороны можно заметить уже горизонтальный стиль, где аналогично выводит изображение данного материала, но и безусловно название и краткое содержание, которое изначально можно прочесть для ознакомления, и в последствии сделать вывод, это переходить на данный материал или посмотреть еще. Ведь как можно заметить, что информации здесь много, а если выставить самые просматриваемые или с высоким рейтингом, то материал становится востребованным. Что по тематике, то здесь она широкая, можно под игровое направление сделать, что не исключаю увидеть данный код на новостном ресурсе. Плюс в этом информере, то что он оригинален, хотя функционал покажется знакомый, но и не забывает про отзывчивость, которая отлично будет смотреться на мобильных аппаратах. Приступаем к установке: Создание информера с данными параметрами: Название информера: На своё усмотрение Раздел: Каталог файлов Тип данных: Материалы Способ сортировки: На своё усмотрение Количество материалов: 5 Количество колонок: 1 Материалы за текущий период: Не трогаем Устанавливаем в созданный информер: HTML Код <?if($NUMBER$='1')?> <div class="lomantus"> <div class="matekulas"> <span>$CATEGORY_NAME$</span> <a href="$ENTRY_URL$"> <img src="//zornet.ru/_ld/106/10678_EvS.png" alt="" class="kaderes" > <img src="$IMG_URL1$" alt="" class="sadenak"> </a> <a href="$ENTRY_URL$"><h2>$TITLE$</h2></a> <p> $MESSAGE$</p> <div class="kibumusad"> <ul> <li>Просмотров<b>$READS$</b></li> <li>Добавил<b>$USERNAME$</b></li> <li>Рейтинг<b>$RATING$/$RATED$</b></li> <div class="clr"></div> </ul> </div> </div> </div> <div class="vedsamin"> <?else?> <div class="agukusuan"> <div class="kelebsalon"> <a href="$ENTRY_URL$"> <img src="$IMG_URL1$" alt=""></a> </div> <div class="ankilana"> <a href="$ENTRY_URL$"><h2>$TITLE$</h2></a> <p>$MESSAGE$</p> </div> </div> <?endif?> CSS Код .clr {clear: both;} .agkivaden { max-width: 1000px; margin: 100px auto; padding: 0 50px; } .kesulan { display: flex; } .kesulan a {text-decoration: none;} .lomantus { width: 50%; background: rgba(64, 64, 64, .3); padding: 20px 20px 0; } .vedsamin { width: 50%; padding: 0 20px; } .matekulas { position: relative; } .matekulas img { position: absolute; width: 80%; height: 240px; object-fit: cover; z-index: 2; } .matekulas a {display: block;} .matekulas a .sadenak { position: relative; width: 100%; height: 240px; object-fit: cover; z-index: 1; opacity: .7; } .matekulas a:hover .sadenak { opacity: 1; } .matekulas h2 { display: block; color: #ff9900; font-size: 20px; padding: 15px 0; } .matekulas h2:hover { color: #919191; } .matekulas p { display: block; color: #919191; font-size: 13px; line-height: 22px; height: 45px; overflow: hidden; } .matekulas span { position: absolute; z-index: 3; display: inline-block; padding: 0 15px; background: #7a4e0c; line-height: 24px; color: #e3e3e3; } .kibumusad ul {list-style: none;} .kibumusad ul li { float: left; padding-right: 10px; margin: 10px 0; color: #919191; font-size: 12px; line-height: 20px; opacity: .6; } .kibumusad ul li b { font-style: normal; margin-left: 10px; color: #ff9900; } .agukusuan {display: flex;margin: 0 0 15px;} .kelebsalon { width: 80px; overflow: hidden; background: rgba(64, 64, 64, .3); padding: 10px; } .ankilana { width: calc(100% - 80px); padding: 0 16px; } .agukusuan { height: 90px; overflow: hidden; } .agukusuan img { width: 60px; height: 70px; object-fit: cover; } .ankilana h2 { display: block; color: #919191; font-size: 16px; padding: 10px 0 0; } .ankilana a:hover h2 {color: #ff9900;} .ankilana p { display: block; font-size: 12px; color: #919191; padding: 10px 0; line-height: 17px; } .agukusuan:last-child { margin: 0; } .agukusuan:hover .ankilana { background: rgba(64, 64, 64, .3); } @media screen and (max-width: 800px){ .kesulan {display: block;} .lomantus, .vedsamin {width: 100%;} .vedsamin {margin-top: 20px;} } Выводим по месту созданный информер: Код <div class="akenavag"> <div class="kesulan"> $MYINF_x$ </div> </div><!--/vedsamin--> </div> Где $MYINF_x$ - указываем свой только что созданный номер информера из ПУ. Работа адаптивного материала заключается в том, если вы смотрите на широком экране, то вы информационный информер видите по умолчанию, как он представлен в материале. А просмотр с небольших гаджет, то здесь идет автоматическая трансформация, где горизонтальный материал оказывается внизу под самым основным запросом. Также можете посмотреть полный обзор на данный информер: Автор: waak Источник: Talantlev.ucoz.ru | |
07 Августа 2022 Загрузок: 5 Просмотров: 1525
Поделиться в социальных сетях
Материал разместил