Темные Последние комментарии Veb 1 для uCoz | |
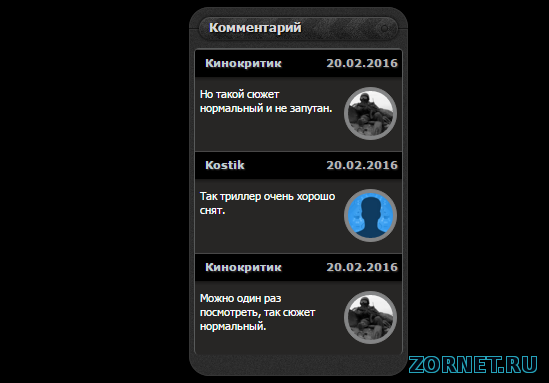
| Представляю темный оттенок информер на последний комментарий с Avarat для uCoz. Его ставят на главную страницу в блог или можно без него, смотря какой ресурс. Изначально он был светлый и теперь немного по самому скрипту доработан, а точнее будет выводит заданные знаки и ссылки или смайлы и он слетать не будет. Выставил его сразу по оттенку на 000 - это самый темный и от него потом по стилям можно настраивать. Можно сделать такую рамку, под изображение пользователя или No Avarat, но в коде уже стоять будет нак на главной.  Как уже говорил, с ним идут стили и можно подогнать под свой дизайн. Так как темные сайты не однообразны и везде нужно подгонять, а возможно сразу подойдет. Установка: Создаем информер и у него должны такие параметры. Комментарии · Материалы · Дата добавления материала D · Материалы: 3 · Колонки: 1 И дуда ставим этот скрипт. Код <div class="uzer_coment_v"> <div class="uzer_name"> <a href="$PROFILE_URL$" target="_blank">$NAME$</a> </div> <div class="uzer_data">$DATE$</div> </div> <div class="uzer_massage"><a href="$ENTRY_URL$" target="_blank"><?if($USER_AVATAR_URL$)?><img class="coment_avatar" src="$USER_AVATAR_URL$" /><?else?><img class="coment_avatar" src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" alt="no" /><?endif?><?if(len($MESSAGE$)>120)?><?substr($MESSAGE$,0,120)?>...<?else?>$MESSAGE$<?endif?></a></div> Там цифры 120, это знаки с пробелами, что будет выводить, делайте больше или меньше, как вам нужно. CSS: Код .uzer_coment { overflow: hidden; width:260px; background: #272625; border: 1px solid #585A5A; border-bottom:none; border-radius: 5px; } .uzer_coment_v { float:left; width:260px; height:27px; background: url(https://zornet.ru/Fresa/Argsa/rytys/fon_inf_comment_v-2.png) repeat-x top; border-top: 1px solid #484747; } .uzer_coment_v a:link, .uzer_coment_v a:visited {color:#393939;} .uzer_coment_v a:hover {color: #636363;} .uzer_coment_v a:link, .uzer_coment_v a:visited, .uzer_coment_v a:hover { text-decoration:none; font:11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; text-shadow: 1px 1px 1px rgb(0, 0, 0); } .uzer_name { float:left; padding: 6px 0px 0px 10px; } .uzer_data { float:right; font:11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; color: #B5B5B5; text-shadow: 1px 1px 1px #383838; padding: 6px 10px 0px 0px; } .uzer_massage { background: url(https://zornet.ru/Fresa/Argsa/rytys/fon_inf_comment-1.png) repeat-x top; width:250px; float:left; overflow: hidden; padding: 10px 5px 10px 5px; border-bottom: 1px solid #292828; } .uzer_massage :link, .uzer_massage :visited { display: block; text-decoration: none; color: #FDFDFD; } .uzer_massage:hover { color: #545050; background: url(https://zornet.ru/Fresa/Argsa/rytys/fon_inf_comment-1.png) repeat-x top #333232; } .coment_avatar { width:45px; height:45px; float:right; background: #848586; padding: 3px; margin-left: 5px; border: 1px solid #828282; border-radius: 3px; } Но и остается поставить сам информер, там где нужно, но это контейнер сайта, вы можете в блог его прописать или просто один код этот установить. Код <div class="uzer_coment"> $MYINF_Ваш номер, что создали$ </div> Остается поставить номер, под каким вы создали и поставить, и теперь он полностью установлен. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 13 | |
|
| |
| 1 2 » | |