Прежде чем его устанавливать и проверять, не подумал, что Темное горизонтальное меню FrenTada для uCoz будет интересно в своих функциях. Это стороны, с левой стороны идут категорий, можно сказать основные, но также с правой они есть. Но там можно разместить к примеру контакты или связь с администратором. Тут будет еще зависеть от самой ширины каркаса, если широкий, то центр будет осень замечен, так как на нем не чего не будет, в том так сказать и замысел был.

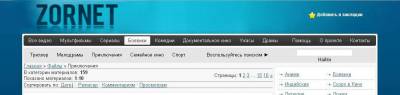
Теперь по установке, это можно поставить в низ шапки или верх сайта, но по умолчанию. Но вот предлагаю картинку, где навигация установлена в самом шаблоне и смотрится очень красиво.
Код:
Код <div class="nav-box">
<div class="left">
<div class="right">
<ul class="nav">
<li><a href="/" {hit}="https://zornet.ru/"><span><span>Все видео</span></span></a></li>
<li><a href="https://zornet.ru/" {hit}=""><span><span>Скрипты</span></span></a></li>
<li><a href="https://zornet.ru/18" {hit}=""><span><span>Шаблоны</span></span></a></li>
<li><a href="https://zornet.ru/6" {hit}=""><span><span>Все для сайта</span></span></a></li>
<li><a href="/" {hit}=""><span><span>ZORNET.RU</span></span></a></li>
<li><a href="https://zornet.ru/4" {hit}=""><span><span>Драмы</span></span></a></li>
<li style="float: right;"><a href="https://zornet.ru/0-4"><span><span>Контакты</span></span></a></li>
<li style="float: right;"><a href="/"><span><span>О проекте</span></span></a></li>
<li style="float: right;"><a href="/"><span><span>Помощь</span></span></a></li>
</ul>
</div>
</div>
</div>
CSS:
Код .nav-box {
background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav-bg.gif) 0 0 repeat-x;
width:75%;
}
.nav-box .left {
background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav-left.gif) 0 0 no-repeat;
}
.nav-box .right {
background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav-right.gif) no-repeat 100% 0;
height:29px;
}
.nav {
padding:3px 0 0 3px;
}
ul.nav {
list-style-type: none;
padding: 3px 3px;
margin: 0px;
}
.nav li {
float:left;
padding-right:3px;
}
.nav li a {
float:left;
color:#fff;
text-decoration:none;
}
.nav li span {
float:left;
cursor:pointer;
}
.nav li span span {
padding:0 10px 0 10px;
line-height:23px;
}
.nav li a:hover, .nav li a.current {
background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav-link-bg.gif) 0 0 repeat-x;
color:#3f3f3f;
}
.nav li a:hover span, .nav li a.current span {
background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav-link-left.gif) 0 0 no-repeat;
}
.nav li a:hover span span, .nav li a.current span span {
background:url(https://zornet.ru/CSS-ZORNET/Grety/Menu-1/nav-link-right.gif) no-repeat 100% 0;
}

Ширина регулируется в стилях, находим width:75% и выставляем как нужно. | 
