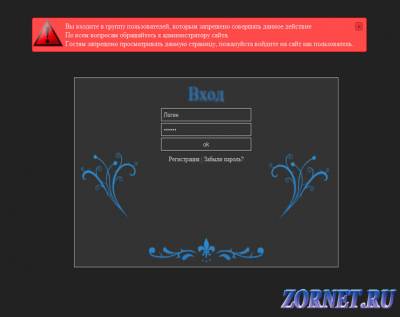
Темная Страница "Доступ запрещен" | |
| Темная Страница "Доступ запрещен" для сайта ucoz. Как понимаете под темные дизайн сайта. Страница без наворот все что надо в ней есть. Ставиться на сайт не сложно. Приступаем к установке: Копируем код ниже и идем в свою админ панель.. в раздел пользователи. Там и находим Доступ запрещен идем туду и убираем старый код и прописываем наш новый который прописан ниже. Code <html> <head> <title>Доступ запрещен</title> <style> #exitdo{ cursor:pointer; float:right; background:url(https://zornet.ru/zornet_ru8/exiddooooo.png); width:20px; height:20px; } #exitdo:hover{ background:url(https://zornet.ru/zornet_ru8/hoverexiddooooo.png); } #positionblockl { background:#ff4b4b url(https://zornet.ru/zornet_ru8/znaknonono.png) no-repeat; position:absolute; top:50px; left:230px; width:700px; color:#ffe0e0; padding:8px; border:1px solid #cc0000; -o-border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; -ms-border-radius:5px; border-radius:5px; padding-left:78px; } *{ cursor:default; } #vxod { text-align:center; -o-text-shadow:0 3px 4px #40a2f9; -moz-text-shadow:0 3px 4px #40a2f9; -webkit-text-shadow:0 3px 4px #40a2f9; -ms-text-shadow:0 3px 4px #40a2f9; text-shadow:0 3px 4px #40a2f9; color:#2a679d; font-size:40px; background:#333 url(https://zornet.ru/zornet_ru8/bgvhod.jpg) center no-repeat; border:1px solid #ccc; padding:10px; margin:auto; margin-top:180px; width:600px; height:390px; } input[type~="text"],#loginer,input[type~="password"]{ padding:5px; width:200px; background:#333; border:1px solid #ccc; color:#ccc; margin:0 auto; margin-bottom:4px; display:block; } input[type~="submit"]{ cursor:pointer; display:block; margin:0 auto; padding:5px 98px; border:1px solid #ccc; color:#ccc; background:#333; } a:hover{ color:#fff; } a{ -o-text-shadow:none; -moz-text-shadow:none; -webkit-text-shadow:none; -ms-text-shadow:none; text-shadow:none; text-shadow:none; cursor:pointer; display:inline-block; margin-top:10px; font-size:14px; color:#ccc; text-decoration:none; } body{ background:#222; } { display:none; } { display:block; } </style> </head> <body> <script type="text/javascript"> $(document).ready(function(){ $("#exitdo").click(function(){ $("#positionblockl").fadeOut(300); }); $("div:first").hide(); $("input[type=text],input[type=password],#loginer").click(function(){ if($(this).val() == "Логин" || $(this).val() == "Пароль"){ $(this).val(""); } }); $(".idcontriler").hide(); $("#uidLogButton").attr("style","display:none;"); $("#baseLogForm").attr("style","display:block;"); }); </script> <div id="positionblockl"> <div id="exitdo"> </div> Вы входите в группу пользователей, которым запрещено совершать данное действие <br> По всем вопросам обращайтесь к администратору сайта. <br> Гостям запрещено просматривать данную страницу, пожалуйста войдите на сайт как пользователь. </div> <div id="vxod"> Вход <div style="margin-top:10px;font-size:14px;">$LOGIN_FORM$</div> </div> </body> </html> <div class="idcontriler">$POWERED_BY$</div> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |