Темная страница 404 с анимацией CSS | |
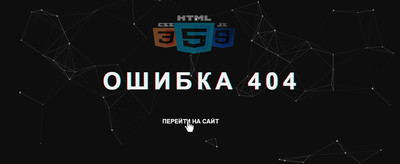
| В материале представлена анимационная страница с ошибкой 404, где задействованы HTML, CSS и JavaScript, где идет оригинальный дизайн анимации. Такая страница предназначена на сайте, это когда вы нажимаете на недействительную ссылку на любом веб-сайте, там отображается одна страница, которая называется ошибка 404. Вероятно многие видели такой номер страницы с ошибкой на любом веб-сайте. Так как администрация или блогер убирает материал, то какое, то время запрос остается в поисковой системе, вот по такому принципу вы попадаете на несуществующую страницу. Сегодня мы также создадим страницу ошибки 404, но эта программа будет творческий и уникальной, вот потому что эта страница имеет эффект анимации в фоновом режиме. Сама страница создана с помощью HTML, CSS и JavaScript, где задействована библиотека JavaScript под названием «Practicles» или просто практик. Код страницы ошибки 404 для страницыПеред тем как поделиться исходным кодом, как всегда, хочется немного рассказать о самом коде. Где создан «div» и прописан «h1» и «p» внутрь div. В теге «h1» где прописана ошибка, а в теге абзаца написано вернуться назад или что-то свое, это переход на главную страницу сайта. А фоновая анимация основана на библиотеке JS, где упоминалась выше. Вам остается создать 3 файла для этой для полной установки, но они уже приставлены в материале, первый HTML, второй CSS и один для файла JavaScript + JS. При проверке, сам текст и ключевое слово на переход:  Здесь нужно прописать jQuery, что отвечает за анимацию, где будет ниже представлен код со ссылкой, также в архиве находится файл, если решите поставить на свою ссылку. Код <script type="text/javascript" src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script> Эта библиотека дает полную свободу для создания анимации, где если рассуждать логично, то по сути код 404 будет определяет ошибку, которая существует на сайте. HTML Код <div id="vansad_sukedon_makaping"> <canvas class="particles-js-canvas-el" style="width: 100%; height: 100%;"> </canvas> </div> <div class="kasicunc-konsaid"> <div class="konsaidonu-mapinganed"> <h1 style="text-shadow: -2px 0 0 rgba(226, 14, 14, 0.7), 2px 0 0 rgba(14, 241, 241, 0.7);"> ОШИБКА 404 </h1> <p> <a href="#">ПЕРЕЙТИ НА САЙТ</a></p> </div> </div> CSS Код .kasicunc-konsaid { width: 100%; height: 100%; height: 100vh; overflow: hidden !important; } h1 { font-weight: bold; font-size: 75px; letter-spacing: 9px; text-transform: uppercase; text-align: center; color: rgb(216, 203, 203); margin: 0px; padding: 0px; } p { position: fixed; top: 212px; font-size: 19px; font-weight: 700; letter-spacing: 7.6px; text-transform: uppercase; text-align: center; color: rgb(241,241,241); padding-left: 50px; margin: 0px; } p a { color: rgb(247, 240, 240); text-decoration: none; margin: 0; padding: 0; } p a:hover { color: #757070; text-decoration: underline; } .konsaidonu-mapinganed { position: relative; top: 50%; -webkit-transform: translateY(-50%) !important; -ms-transform: translateY(-50%) !important; transform: translateY(-50%) !important; z-index: 3; display: block; } body { margin: 0; } canvas { display: block; vertical-align: bottom; } #vansad_sukedon_makaping { position: absolute; width: 100%; height: 100%; background-color: rgb(14,14,14); background-repeat: no-repeat; background-size: cover; background-position: 50% 50%; } JS Код particlesJS('vansad_sukedon_makaping', { 'particles': { 'number': { 'value': 80, 'density': { 'enable': true, 'value_area': 800 } }, 'color': { 'value': '#efeff1' }, 'shape': { 'type': 'circle', 'stroke': { 'width': 0, 'color': '#191818' }, 'polygon': { 'nb_sides': 5 }, 'image': { 'src': 'img/github.svg', 'width': 100, 'height': 100 } }, 'opacity': { 'value': 0.5, 'random': false, 'anim': { 'enable': false, 'speed': 1, 'opacity_min': 0.1, 'sync': false } }, 'size': { 'value': 3, 'random': true, 'anim': { 'enable': false, 'speed': 40, 'size_min': 0.1, 'sync': false } }, 'line_linked': { 'enable': true, 'distance': 150, 'color': '#efeff1', 'opacity': 0.4, 'width': 1 }, 'move': { 'enable': true, 'speed': 6, 'direction': 'none', 'random': false, 'straight': false, 'out_mode': 'out', 'bounce': false, 'attract': { 'enable': false, 'rotateX': 600, 'rotateY': 1200 } } }, 'interactivity': { 'detect_on': 'canvas', 'events': { 'onhover': { 'enable': true, 'mode': 'grab' }, 'onclick': { 'enable': true, 'mode': 'push' }, 'resize': true }, 'modes': { 'grab': { 'distance': 140, 'line_linked': { 'opacity': 1 } }, 'bubble': { 'distance': 400, 'size': 40, 'duration': 2, 'opacity': 8, 'speed': 3 }, 'repulse': { 'distance': 200, 'duration': 0.4 }, 'push': { 'particles_nb': 4 }, 'remove': { 'particles_nb': 2 } } }, 'retina_detect': true }); Также будет выход на главную, если по умолчанию идет так, как на изображение, то самостоятельно при помощи CSS можно ее красиво оформить под кнопки, или поставить по центру, чтоб этот запрос, как можно был замечен. Значение безусловно важно, где можно потерять потенциального пользователя, который просто закроет, а другой перейдет по ссылке, что вы пропишите, что некоторые выделяют это значение, чтоб при открытии сразу бросалось в глаза, где есть возможность выйти на основную площадку. Таким образом, вы можете сказать, что эта программа также HTML- холст, но если у вас нет знаний о JS, вы можете взять отсюда исходный код и внести некоторые изменения по своему желанию, сам код находится в архиве, где аналогично остальной материал по странице. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |