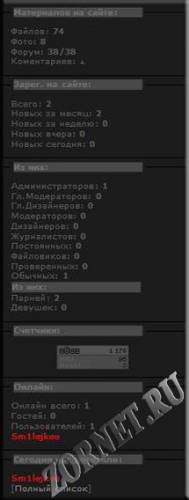
Темная статистика для системы Ucoz | |
| О скрипте: Темная статистика для системы Ucoz. Для темных цветом дизайн сайта. Приступаем к установке: Следуйте написанному и у вас будет на сайте это темная статистика. Надо будит создать 3 информера. 1- Информер с параметрами. Счетчики материалов · Материалы - меняем на код Code <DIV align="left"><SPAN style="color: #ff4500"><SPAN style="color: #000000"> </SPAN></SPAN><DIV align="left"> <DIV> <FIELDSET class=counter><LEGEND><B><STRONG> <div style="width:157px;repeat-x #494949; border: #222222 1px solid; color:#707070;"> Всего материалов: </div> </STRONG> </B></LEGEND> <div align="left" style="color:#707070; width:150px">Новостей: <b>$NEWS$</b></div> <div align="left" style="color:#707070; width:150px">Файлов: <b>$LOAD$</b></div> <div align="left" style="color:#707070; width:150px">Фото: <b>$PHOTO$</b></div> <div align="left" style="color:#707070; width:150px">Форум: <b>$FORUM_T$/$FORUM_P$</b></div> <div align="left" style="color:#707070; width:150px">Коментариев: <b>$COMMENTS$</b></div> </DIV> </DIV> </FIELDSET></DIV> </DIV> Второй информер - Всего пользователей - Счетчики для пользователей · Материалы · всех, по группам, по полу, по зодиаку, по дням (сегодня, вчера, 7 дней, 30 дней) Заменяем на свой код Code <DIV align="left"><SPAN style="color: #ff4500"><SPAN style="color: #000000"> </SPAN></SPAN><DIV align="left"> <DIV> <FIELDSET class=counter><LEGEND><B><STRONG> <div style="width:157px;repeat-x #494949; border: #222222 1px solid; color:#707070;"> Зарег. на сайте: </div> </STRONG> </B></LEGEND> <DIV align=left> Всего: <b>$ALL_USERS$ </b> <BR> Новых за месяц: <b>$30DAYS$ </b> <BR> Новых за неделю: <b>$7DAYS$ </b> <BR> Новых вчера: <b>$YESTERDAY$ </b> <BR> Новых сегодня: <b>$TODAY$ </b> </DIV> </FIELDSET></DIV> </DIV> <FIELDSET class=counter><LEGEND><B><STRONG> <div style="width:157px;background:url('http://csomsk.3dn.ru/kibersport/fon2.bmp') repeat-x #494949; border: #222222 1px solid; color:#707070;">Из них:</div></STRONG> </B></LEGEND> <div align="left"> Администраторов: <b>$GROUP_4$ </b> <br> Модераторов: <b>$GROUP_3$</b> <br> Дизайнеров: <b>$GROUP_5$ </b> <br>Файловиков: <b>$GROUP_251$</b> <br> Проверенных: <b> $GROUP_2$ </b> <br> Обычных: <b>$GROUP_1$ </b> <br>Забаненых: <b>$GROUP_255$</b><BR/> <STRONG><div style="width:157px;background:url('https://zornet.ru/Zornet/fon2.bmp') repeat-x #494949; border: #222222 1px solid; color:#707070;">Из них:</div></STRONG> Парней: <b>$GENDER_1$ </b><BR/> Девушек: <b>$GENDER_2$ </b></DIV> </DIV> </FIELDSET></DIV> </DIV> Третий информер - Посетители - Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя · Колонки: 0 , Не что менять не нужно. 5. В CSS в самый конец вставляем: Code .counter {color:#585858; border: #000000 1px solid;} 6. В новый блог вставляем код: Code $MYINF_Всего материалов$ $MYINF_Всего пользователей$ <DIV> <FIELDSET class=counter><LEGEND><B><STRONG><div style="width:157px;repeat-x #494949; border: #222222 1px solid; color:#707070;">Счетчики:</div></STRONG> </B></LEGEND> <DIV align="center"> <div id="anyclass"> $COUNTER$ </div> </DIV> </DIV> <DIV> <FIELDSET class=counter><LEGEND><B><STRONG><div style="width:157px;repeat-x #494949; border: #222222 1px solid; color:#707070;">Онлайн:</div></STRONG> </B></LEGEND> <DIV align="left"> $ONLINE_COUNTER$$ONLINE_USERS_LIST$ </DIV> </DIV> <DIV> <FIELDSET class=counter><LEGEND><B><STRONG><div style="width:157px;background:url('https://zornet.ru/Zornet/fon2.bmp') repeat-x #494949; border: #222222 1px solid; color:#707070;">Сегодня нас посетили:</div></STRONG> </B></LEGEND> <DIV align="left"> $MYINF_Посетители$ [<a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Полный список</a>]</div> </DIV> </DIV> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |