Тематическая 404 страница ошибки сайта | |
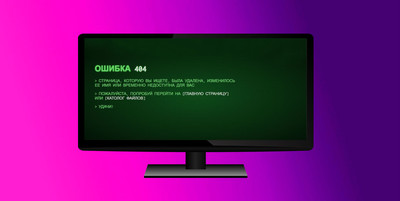
| Если вы ищете оригинальный или творческий шаблон страницы ошибки, что идет под номером 404, то анимационная страница на CSS отличный выбор. При просмотре здесь можно увидеть характерный эпизод виде анимации, это как рамка, которая начинается самого верха и проходит полностью по всему периметру, где не сильно мешает пользоваться функционалом, что представлен в этом каркасе страницы. Все просто и элегантно выполнено, но главное понятно для тех, кто по ошибке попадет на несуществующее страницу, где вместо ее покажется этот дизайн. Основном в большинстве шаблонов веб-сайта HTML включает в себя 404 шаблона, которая идет по умолчанию. Но они такие бывают однообразные, что веб-разработчик считает поставить свой уникальный стиль, который плюс к тому, чтоб соответствовал дизайну. Если вас не устраивает встроенный шаблон на 404 страницы, вы можете использовать некоторые творческие шаблоны, то этот вариант может подойдет к вашему сайту. Так изначально будет смотреться, где по вверх идет анимация.  Приступаем к установке: HTML Код <div class="cdanugeso-kenolpudsan"></div> <div class="denugazxib-etawinpudsan"> <h1>Ошибка <span class="errorcode">404</span></h1> <p class="nudesopag">Страница, которую вы ищете, была удалена, изменилось ее имя или временно недоступна для вас</ü> <p class="nudesopag">Пожалуйста, попробуй перейти на <a href="#1">Главную страницу</a> или <a href="#2">каталог файлов</a></p> <p class="nudesopag">Удачи!</p> </div> CSS Код body { box-sizing: border-box; height: 100%; background-color: #000000; background-image: radial-gradient(#11581E, #041607); font-family: 'Inconsolata', Helvetica, sans-serif; font-size: 1.5rem; color: rgba(128, 255, 128, 0.8); text-shadow: 0 0 1ex rgba(51, 255, 51, 1), 0 0 2px rgba(255, 255, 255, 0.8); } .cdanugeso-kenolpudsan { pointer-events: none; position: absolute; width: 100%; height: 100%; background: repeating-linear-gradient( 180deg, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0.3) 50%, rgba(0, 0, 0, 0) 100%); background-size: auto 4px; z-index: 99; } .cdanugeso-kenolpudsan::before { content: ""; pointer-events: none; position: absolute; display: block; top: 0; left: 0; right: 0; bottom: 0; width: 100%; height: 100%; background-image: linear-gradient( 0deg, transparent 0%, rgba(32, 128, 32, 0.2) 2%, rgba(32, 128, 32, 0.8) 3%, rgba(32, 128, 32, 0.2) 3%, transparent 100%); background-repeat: no-repeat; animation: scan 7.5s linear 0s infinite; } @keyframes scan { 0% { background-position: 0 -100vh; } 35%, 100% { background-position: 0 100vh; } } .denugazxib-etawinpudsan { box-sizing: inherit; position: absolute; height: 100%; width: 1000px; max-width: 100%; padding: 4rem; text-transform: uppercase; } .nudesopag { color: rgba(110, 245, 110, 0.8); text-shadow: 0 0 1px rgba(43, 228, 43, 0.4), 0 0 2px rgba(234, 234, 234, 0.8); } .nudesopag::before { content: "> "; } a { color: #f9f9f9; text-decoration: none; } a::before { content: "["; } a::after { content: "]"; } .errorcode { color: white; } Так как по сути здесь идет реальная ошибка, что нам сообщают в описание, где также можно сразу найти ключевые слова, которые вписаны для того, чтоб могли выйти на главную или на категорий реальных или работающий страниц. При помощи такого формата страницы вы можете четко заявить об ошибке пользователю, а также у вас есть небольшое пространство для добавления функционала, который может идти как кнопка, но здесь уже сам веб мастер решает. Демонстрация | |
14 Марта 2019 Загрузок: 1 Просмотров: 1190
Поделиться в социальных сетях
Материал разместил