Текст пользовательского интерфейса в CSS | |
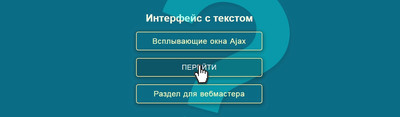
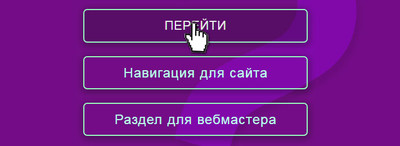
| Удивительные текстовые интерфейс с красивым эффектом при наведении, что создан на HTML И CSS, где стильная смена тематического название. Такой вид анимации можно использовать на разных интернет ресурсах, включая как официальные площадки. Также это отличное решение под установку на современный дизайн, где можно функционал разместить в любом блоке. Суть работы заключается в том, что изначально написан один заголовок, где пользователь наводит клик, и происходит эффект, что появляется совершенно другое значение букв или цифр. Можно построить под любой стиль портала, так как на стилистике все работает. Это как смена цвета и сама анимация, где идет темно прозрачная гамма, которая может имеет любую палитру. Но здесь на первом месте стоит информация, которая наиболее больше представлена, чем на простой кнопке. Такой тип размещается как на простой однотонном фоне, так можно на рисунке, где на demo страницы вы изначально можете все посмотреть в исполнение, как будет работать на сайте. Так можно поменять в CSS на свой оттенок цвета, все от фона идет.  Приступаем к установке: HTML Код <div> <h1>Интерфейс с текстом </h1> <p> <span class="disevekim">Всплывающие окна Ajax</span> <span class="nacreasing">Перейти</span> </p> <p> <span class="disevekim">Навигация для сайта</span> <span class="nacreasing">Перейти</span> </p> <p> <span class="disevekim">Раздел для вебмастера</span> <span class="nacreasing">Перейти</span> </p> </div> CSS Код p { width: 395px; height: 2.3em; color: #fdffbc; font-size: 24px; border: 2px solid #ffe397; line-height: 2.3em; text-align: center; border-radius: 7px; font-family: sans-serif; letter-spacing: 1px; word-spacing: 1px; box-shadow: 1px 3px 18px 4px rgba(19, 18, 18, 0.33); position: relative; overflow: hidden; cursor: pointer; } p span { position: absolute; width: 100%; top: 0; left: 0; transition: 0.5s ease-out; } p .disevekim { left: 0; } p:hover .disevekim { left: 100%; } p .nacreasing { color: #f3eded; font-size: 0.9em; text-transform: uppercase; background: rgba(19, 18, 18, 0.26); left: -100%; } p:hover .nacreasing { left: 0; } Безусловно, такой вид трюка, который идет в творческом направлении с текстовой анимацией, где используется в различных проектах. Все выстроенное от чистого CSS до анимированного текстового эффекта. Демонстрация | |
02 Октября 2018 Просмотров: 853
Поделиться в социальных сетях
Материал разместил