Таймер отсчета с использованием JavaScript | |
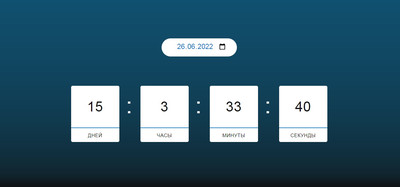
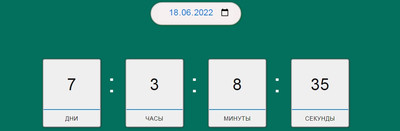
| В данной статье рассмотрим, как самостоятельно создать таймер обратного отсчета с помощью JavaScript, а также стилистике CSS3 для оформления. Сам таймер нужен только в какие-то сроки, это когда сайт уходит на доработку или смене дизайна. Где вы не ставим заглушку, где кратко описываем, а здесь мы изначально запускаем таймер, который отчитывает наоборот временный отрезок. И попадая на такую страницу мы уже понимает, это в какое время ресурс будет доступен. Если рассматривать этот таймер обратного отсчета, который выполнен с помощью JavaScript, то означает, что они "таймеры" могут быть построены различными способами. Тем не менее, применившей здесь дизайн, который можно посмотреть на demo-странице считается продвинутым. Ведь здесь изначально задействовали HTML, CSS и JavaScript, и подчеркиваю не каких библиотек, все отлично вытягиваем по функциям скрипт. Суть его работы, это создание текущего времени, а также определенного времени, что задается для той причины, где хотите запустить обратный отсчет. При проверке, где немного изменил оформление:  В этом случае есть поле ввода, в котором пользователь может управлять этим обратным отсчетом, вводя время по своему выбору. Установка: HTML Код <div class="chasa_kilopam"> <input type="date" name="time-to" class="time-to" id="time-to" value="" onchange="calcTime(this.value)"> </div> <div class="aceptacle"> <div class="kolonka"> <p class="clock-day chasa_taymes"></p> <p class="chasa_sdabulan">Дни</p> </div> <div class="kolonka"> <p class="clock-hours chasa_taymes"></p> <p class="chasa_sdabulan">Часы</p> </div> <div class="kolonka"> <p class="kopsd_velesn chasa_taymes"></p> <p class="chasa_sdabulan">Минуты</p> </div> <div class="kolonka"> <p class="clock-seconds chasa_taymes"></p> <p class="chasa_sdabulan">Секунды</p> </div> </div> CSS Код body { display: flex; justify-content: center; align-items: center; flex-flow: column; font-size: 1.4rem; font-weight: inherit; background-color: #03705e; height: 100vh; width: 100vw; } .aceptacle { position: relative; display: flex; flex-direction: row; justify-content: center; align-items: center; height: 20rem; width: 60rem; background-color: transparent; border-radius: 3px; box-shadow: none; } .kolonka { margin-right: 7rem; text-align: center; position: relative; background-color: #efefef; min-height: 158px; min-width: 158px; border-radius: 5px; box-shadow: 1px 1px 5px 0px rgb(54 48 48 / 76%), 0px 0px 3px 0px rgb(56 53 53 / 60%); border: 2px solid #b9adad; } .kolonka::after { content: ":"; display: block; height: 0.25rem; width: 0.25rem; font-size: 75px; font-weight: 200; color: #feffff; position: absolute; top: 60px; right: -25px; } .kolonka:last-child::after { display: none; } .kolonka:last-child { margin-right: 0; } .chasa_sdabulan { padding-top: 20px; text-transform: uppercase; color: #131313; font-size: 16px; text-align: center; border-top: 2px solid rgba(6, 121, 215, 0.989); } .chasa_taymes { color: #131313; font-size: 46px; line-height: 1; } .chasa_kilopam { clear: both; text-align: center; max-width: 250px; width: 100%; height: 60px; line-height: 60px; background-color: #f5eeee; margin: 0 auto 90px; border-radius: 100px; box-shadow: 1px 1px 5px 0px rgb(27 88 16 / 76%), 0px 0px 3px 0px rgb(56 53 53 / 60%); border: 2px solid #bdbdbd; } input#time-to { padding: 10px; border: 0; border-radius: 5px; font-size: 24px; font-family: sans-serif; text-align: center; color: #0b7be3; background-color: #f7f0f0; } .done { color: #fff; font-weight: 600; } JS Код loadEventListeners(); function loadEventListeners() { document.addEventListener('DOMContentLoaded', function() { calcTime(); }); }; var timeTo = document.getElementById('time-to').value, date, now = new Date(), newYear = new Date('1.1.2020').getTime(), startTimer = ''; // рассчитать дату, час, минуту и секунду function calcTime(dates) { //переменные пользовательского интерфейса clearInterval(startTimer); if(typeof(dates) == 'undefined'){ date = new Date(newYear).getTime(); }else { date = new Date(dates).getTime(); } function updateTimer(date){ var now = new Date().getTime(); var distance = date - now; // Расчет времени для дней, часов, минут и секунд var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // select element document.querySelector('.clock-day').innerHTML = days; document.querySelector('.clock-hours').innerHTML = hours; document.querySelector('.kopsd_velesn').innerHTML = minutes; document.querySelector('.clock-seconds').innerHTML = seconds; if(now >= date){ clearInterval(startTimer); document.querySelector('.clock-day').innerHTML = 'D'; document.querySelector('.clock-hours').innerHTML = 'O'; document.querySelector('.kopsd_velesn').innerHTML = 'N'; document.querySelector('.clock-seconds').innerHTML = 'E'; } } startTimer = setInterval(function() { updateTimer(date); }, 1000); } Чтоб понимать от куда время, то данный проект берет текущее время с вашего устройства, а далее сохраняет это его в различных константах, где вычтите их из времени ввода и сохраните в другой константе. Демонстрация | |
11 Июня 2022 Загрузок: 2 Просмотров: 934
Поделиться в социальных сетях
Материал разместил