Сворачивание и разворачивание форума uCoz | |
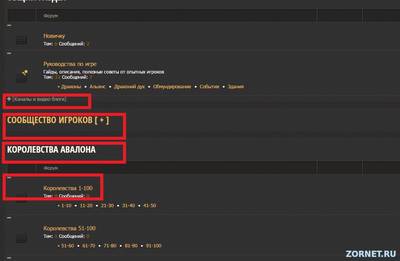
| Сейчас в сети достаточно много подобных скриптов, но поискав их в интернете, я не нашел ни одного, который при обновлении страницы сохранял бы параметры пользователя. Если у Вас большой форум и, для того, чтобы добраться до нижних тем Вам приходится прокручивать страницу вниз при помощи ползунка или колесика мыши, то данное решение специально для вас! С помощью данного скрипта можно просто сворачивать ненужные вам темы форума и оставлять только необходимые. Особенность данного скрипта в том, что он не только сворачивает разделы, но и отдельно можно свернуть конкретные форумы. Установка: Заходим в Панель Управление - Управление дизайном - Форум - Вид категории/Раздела и заменяем первое 'tr' на представленный код: Код <!-- Сворачивание тем форума --> <script> $('tr.apohideme').each(function() { var a = $(this).attr('url'); if(localStorage.getItem(a)) { $(this).find('td').html('<i class="fa fa-plus" aria-hidden="true"></i> [' + localStorage.getItem(a) + ']'); } else { $(this).next('tr').removeClass('aposuccess'); }; }); $('.gTableTop a').each(function() { $(this).attr('onclick', 'apohidemetoo($(this), \'' + $(this).attr('href') + '\', \'' + $(this).text() + '\');return false;'); }); function apohideme(t, url) { if(localStorage.getItem(url)) { t.find('td').html('<i class="fa fa-minus" aria-hidden="true"></i>'); t.next('tr').removeClass('aposuccess'); localStorage.removeItem(url); } else { t.find('td').html('<i class="fa fa-plus" aria-hidden="true"></i> [' + t.attr('name') + ']'); t.next('tr').addClass('aposuccess'); localStorage.setItem(url, t.attr('name')); }; }; function apohidemetoo(a, b, c) { if(localStorage.getItem(b)) { a.html(c + ' [ - ] '); localStorage.removeItem(b); a.parent().parent().nextAll('tr').show(300); } else { a.html(c + ' [ + ] '); localStorage.setItem(b, 1); a.parent().parent().nextAll('tr').hide(300); }; }; </script> <style> .apohideme td { cursor: pointer; } .aposuccess { display: none!important; } </style> <tr onclick="apohideme($(this), '$FORUM_URL$');" url="$FORUM_URL$" name="$FORUM_TITLE$" class="apohideme"><td colspan="5"><i class="fa fa-minus" aria-hidden="true"></i></td></tr> <tr class="aposuccess"> <!-- /Сворачивание тем форума --> Установка готова! Подробное описание в статье. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |