Свежий адаптивный вид материала для uCoz | |
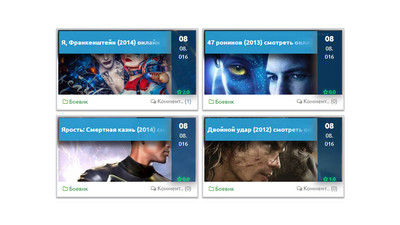
| Если считаешь дизайн сайта оригинальным, то этот вид материалов на каталоги новости или блог, отличное информационное приложение станет. Просто он создан в уникальном строение, где превалирует тень, которая находиться на почти всех элементах стилистике. Безусловно на новостной блог подойдет, но не нужно исключать другие. Так как он полностью адаптивный и настроен под мобильные устройства. Что теперь на любом гаджете будет корректно выводить интернет ресурс. Изначально под светлый делался, но не исключаю, что под темный своей палитрой подойдет, разве, что немного со цветами при редактирование поиграться, чтоб в основу вписался и смотрелся великолепно. HTML Код <div class="kamityna"> <div class="zernitag"><h3><p class="zornet_ru">$TITLE$</p></h3></div> <div class="sakimer"><a href="$CATEGORY_URL$"><i class="fa fa-folder-o"></i> $CATEGORY_NAME$</a></div> <div class="infofile"> <i class="fa fa-comments-o"></i> Коммент.. ($COMMENTS_NUM$)</div> <div class="sunikarila"> <center><span style='font-size:20px; font-weight: bold;'><?substr($DATE$,0,2)?></span></center><center><?substr($DATE$,3,3)?></center><center><?substr($DATE$,7,5)?></center> <div class="rating"><center><i class="fa fa-star-o"></i> $RATING$</center></div> </div> <div class="laneryka"> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a> </div> </div> CSS Код @media only screen and (max-width: 1600px) { .kamityna {width:48%!important; margin: 0 0 20px 0;} .evid:nth-child(2n){margin: 0 0 20px 0 !important;} .evid:nth-child(2n){margin: 0 0 20px 0;} } @media only screen and (max-width: 940px) { .kamityna {width:48%!important; margin: 0 0 20px 0;} .evid:nth-child(2n){margin: 0 0 20px 0 !important;} .evid:nth-child(2n){margin: 0 0 20px 0;} } @media screen and (max-width: 640px) { .kamityna {width:auto !important;margin: 0 0 20px 0 !important;float:none !important;} } .kamityna {width: 98%;float: left;height: 210px;overflow: hidden;position: relative;margin-bottom: 10px;margin: 3px 1px 10px 10px;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.47);border: 2px solid #cbcdd2;} .laneryka {overflow: hidden; height: 80%;margin:3px;} .laneryka img {width: 100%; -webkit-transition: all 1s cubic-bezier(0.25, 0.1, 0.1, 0.95); -moz-transition: all 1s cubic-bezier(0.25, 0.1, 0.12, 0.93); -o-transition: all 1s cubic-bezier(0.25, 0.1, 0.09, 0.79); -ms-transition: all 1s cubic-bezier(0.25, 0.1, 0.12, 0.72); transition: all 1s cubic-bezier(0.25, 0.1, 0.14, 0.78); } .laneryka img:hover { -webkit-filter: contrast(150%); } @media screen and (max-width: 1600px) { .zernitag {width: 80%;} } @media screen and (max-width: 640px) { .zernitag {width: 80%;} } .zernitag { position: absolute; z-index: 100; background: rgba(42, 154, 206, 0.97); color: #FFF; padding: 1px 1px; margin: 5px; box-shadow: 0px 5px 20px 8px rgba(0, 0, 0, 0.63); } .zernitag h3{ font-size: 16px; } @media screen and (max-width: 640px){ .sakimer { position: absolute; width: 50%; left:5px; color: rgba(0, 136, 0, 0.98); padding: 5px 10px; } } .sakimer { position: absolute; z-index: 100; left:5px; bottom:2%; color: rgba(6, 148, 49, 0.9); padding: 5px 10px; } .sakimer a { color: rgba(0, 136, 0, 0.92); } @media only screen and (max-width: 1600px) { .sunikarila { position: absolute; z-index: 100; right:5px; height: 79%; width:17%; background: rgba(10, 63, 105, 0.81); color: #FFF; padding: 5px 10px; margin-top:5px; box-shadow: 0px 0px 31px 5px rgba(121, 117, 117, 0.8); } } @media screen and (max-width: 640px) { .sunikarila {position: absolute; z-index: 100; width:17%; right:5px; background: rgba(10, 60, 99, 0.9); color: #FFF; padding: 5px 10px; box-shadow: 0px 0px 49px 5px rgba(0, 0, 0, 0.8);} } .rating { position: relative; padding-top: 70px; font-size:90%; color: rgba(0, 255, 127, 0.96); text-shadow: 0 0 10px rgba(0, 255, 127, 0.95); } .infofile { position: absolute; z-index: 100; right:5px; bottom:5px; color: rgba(113, 113, 113, 0.94); padding: 5px 10px; } .zornet_ru { white-space: nowrap; overflow: hidden; padding: 0px; background: rgba(13, 122, 173, 0.02); position: relative; margin: 1px 10px 5px 5px; } .zornet_ru::after { content: ''; position: absolute; right: 0; top: 0; width: 70px; height: 100%; background: -moz-linear-gradient(left, rgba(35, 36, 39, 0.28), #2b98ca 100%); background: -webkit-linear-gradient(left, rgba(22, 36, 76, 0.03), #2f9cce 100%); background: -o-linear-gradient(left, rgba(35, 36, 39, 0.22), #2d9acc 100%); background: -ms-linear-gradient(left, rgba(41, 41, 39, 0.27), #2e9bce 100%); background: linear-gradient(to right, rgba(2, 151, 220, 0), rgb(48, 157, 207) 100%); Проверя на тестовом сайте и все снимки сняты с рабочего полотна. 1. По умолчанию, заходя на площадку.  2. Планшет  3. Телефон.  В первую очередь нужно подключить шрифтовые иконки, чтоб появились все кнопки, что находятся под функциями. Материал создан ucozz.pro | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |



 все ровно )
все ровно )