Светлый шаблон Visario для uCoz | |
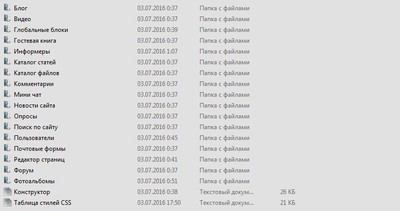
| Современный адаптированный шаблон для конструктора uCoz, который выполнен в светлой гамме и имеет большой слайдер на главной страницы не говоря о модулях. Сам шаблон после установки будет функциональный, но безусловно главное, это понятен по функциям как пользователю или гостю сайта. Если говорить о дизайн и стилистики, то создан приятных тонах и будет приятен для просмотра и нахождение на нем. На нем нужно сказать, что все модули которые представлены, были адаптированы и чтоб все их не перечислять, под описание будет снимок, что будет находиться в архиве. Это скрипты и категорий и безусловно сами модули. Что они могут быть расположены на главной странице в колонку, что красиво и очень удобно сделано. Низ сайта у него полностью темный и на нем будет располагаться много информации, что сами можете поставить социальные закладки или подключить шрифтовые иконки. Сам автор в описание написал, что адаптировался шаблон и весь материал будет как можно максимально к оригиналу. Но если перейти на демонстрацию, что также ниже предоставлена, то там этот шаблон на системе стоит в адаптированном виде под мобильные аппараты, что думаю таки идет. То что по модулям в архиве.  Это такие блоки можно поставить на разделы.  Вид материала с большим изображением.  Так можете на ресурсе выставить низ сайта.  Это вид адаптивности на материалы.  1. Залить файлы на сервер. 2. Прописать доктайп: Код <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 3. Установить конструктор 4. ПУ - Редактор страниц - Обратная связь - поставить галочку использовать собственный шаблон. 5. ПУ - редактор страниц - Главная страница - поставить галочку использовать собственный шаблон. !!! Папку Редактор страниц устанавливать в последнею очередь! 6. Установить остальные модули. 7. ПУ - Пользователи - Настройки модуля - Персональную страницу пользователя открывать: в текущем окне. 8. Настройки - общие настройки - Поставить галочку - использовать API! 9. Почтовые формы - изменить дизайн и вставить текст из архива. 10. В блоге необходимо поставить галочку (краткое описание материала) Для отличного отображения не более 325 символов. 11. В ПУ в каталоге файлов активировать изображение. 12. В модуле видео поставить вывод видео в 2 колонки. 13. Настройки - настройки рекламного баннера и поставить галочку не показывать видеореклама. PS - Что бы на картинках отображалась подпись - надо при добавлении картинки нажать на значок шестеренки и в строку "IMG1_TITLE" прописать ваш текст. Демонстрация: stka.at.ua Источник: crewebik .ru Источник: webik.at.ua | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |