Светлый шаблон Alexx для uCoz | |
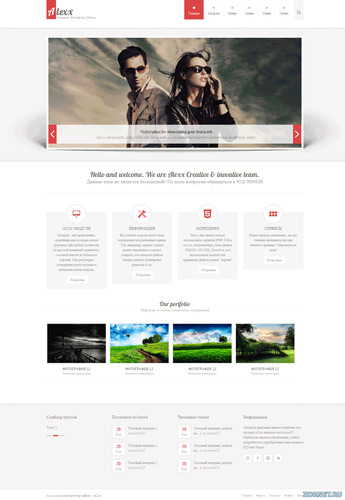
| Новый стиль в светлом оттенке шаблон Alexx для конструктора uCoz. Выполнен по функциям понятно и имеет красивый слайдер и по вверх его навигацию. Это горизонтальное меню, что идет в аналогичном оттенке, но при переходе на категорию будет красный, который идет второй гаммой на шаблоне. Стилистика у него элегантная и по своему оригинальна, где можно на главной поставить блоки на все модули, которые будут подключены. Что идет с ним в описание много придется описывать, так что ниже будет изображение представлено, что можете ознакомиться, что скачаете и найдете в архиве. Низ сайта у него почти аналог по цвету, но немного темней, что больше на серый цвет сделан. Там также будет располагаться разная информация, что для гостей сайта и пользователей очень удобна в плане навигаций. Сам шаблон будет фиксирован, но так сделано, что фон будет сливаться, это очень редко можно встретить такую конструкцию и смотрится уникально от остальных. Сам шаблон этот адаптирован под uCoz, что можете оставить форму добавление, которая идет с ним по умолчанию и также вид материала с комментариями, что также в светлом цвете будут. Это по категориям и модулям включая стили и скрипты.  Здесь вы можете посмотреть полную главную страницу. Установка шаблона: 1. Загрузите папку ( templates и все ее содержимое из папки "В файловый менеджер") на сервер. 2. Находим в архиве с шаблоном файл "Конструктор шаблонов.txt" открываем его и ставим конструктор шаблонов 3. Идем ПУ -> Редактор страниц -> Страницы сайта -> главная страница и ставим галочку возле "Использовать персональный шаблон" так же нужно сделать и со страницей обратная связь Далее идем ПУ -> управление дизайном и ставим шаблоны этих страниц. 4. В архиве присутствуют текстовые файлы (*.txt), зайдите в Панель управления/Дизайн/Управление дизайном (шаблоны) заходите по ссылкам с названиями которые соответствуют имеющимся в архиве *txt файлам, копируйте содержимое *txt файлов и вставляйте в свой дизайн. 5. Идем ПУ -> Общие настройки и прописываем значение тега ДОКТАЙП: Код <!DOCTYPE html> 6. Если у вас шаблон работает не правильно, а именно не отображается админ бар, то нужно сделать следующее: Идем ПУ -> Общие настройки, и находим там строку: Версия библиотеки jQuery, и ставим версию jquery-1.7.2.js Сохраняем. 7. Идем ПУ -> Новости сайта -> Настройки модуля и ставим галочку возле "Краткое описание материала" и сохраняем! 8. Идем ПУ -> Каталог файлов -> Настройки модуля и ставим галочку возле "Изображения" и сохраняем! 9. Идем ПУ -> Каталог статей -> Настройки модуля и ставим галочку возле "Изображения" и сохраняем! 10. Идем ПУ -> Блог -> Настройки модуля и ставим галочку возле "Краткое описание материала", "Изображения" и сохраняем! 11. Идем ПУ -> Общие настройки Ставим Формат даты и времени: 25 Февраля 2005 и снимаем галочку возле "Дату сегодняшнего дня выводить как "Сегодня" Сохраняем! 12. Информер ставим все по порядку, как они пронумерованы в папке.! 13. Идем ПУ -> Видео -> Настройка модуля, и ставим колличество колонок 2, сохраняем 14. Идем ПУ -> Пользователи -> Группы пользователей -> Гости -> Комментарии и снимаем галочку возле "Оставлять комментарии", сохраняем! 15. Идем ПУ -> Общие настройки, ищем там "Не использовать визуальный редактор комментариев: Форма комментариев для всех модулей: форума, блога и других" и ставим возле этого галочку, сохраняем. Источник: crewebik .ru Источник: webik.at.ua | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |