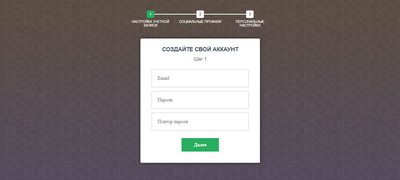
Светлый прогресс бар для формы регистрации | |
| Отличная функция прогресс бар, что подойдет под регистрацию пользователя и под другой функционал для заполнения формы с переключателем. Здесь он идет по дизайн фиксированной ширине, где по центру установлена основа, где будет происходить заполнение, а вот по вверх кнопки перевода на другую страницу. Что все очень просто и доступно создано веб мастера, где сам решит, где его использовать. Также нужно заметить, что элемент пользовательского интерфейса, который указывает ход выполнения операции. Индикатор выполнения поддерживается на несколько режимов для представления прогресса. Основной показывать работы или индикатора прогресса для пользователя идет равномерно без прерывания. Покажите индикатор выполнения в пользовательском интерфейсе или как в модальном окне. Используйте неопределенный режим для индикатора выполнения, когда вы не знаете, сколько времени займет операция. Неопределенный режим является значением по умолчанию для индикатора выполнения и показывает циклическую анимацию без определенного количества достигнутого прогресса. Первым, что нужно сделать, это создаем разметку для определенной формы и потом разделим ее на несколько шагов. Где каждый шаг будет означать блок fieldset. Приступаем к установке: Нужно скачать архив, где в нем вы найдете все коды и стили CSS и также идет под него Javascript под установке. PS - также идет файл на демонстрацию, где можете изначально посмотреть структуру после установки. | |
26 Февраля 2018 Загрузок: 19 Просмотров: 1650
Поделиться в социальных сетях
Материал разместил