Светлый информер комментарии Veb 3 для uCoz | |
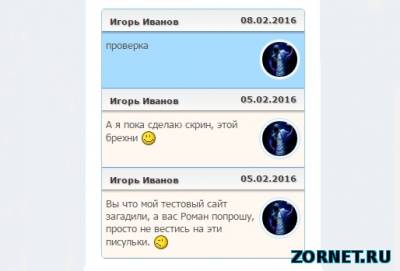
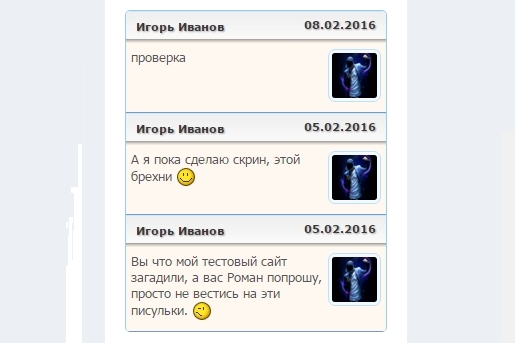
| Отлично выполнен на по стилям и по своей форме информер крайние комментарий на сайт uCoz. Будет монитор делать на каталоге файлов и выводить все новые посты, те что оставили как пользователи, так и гости. Он отличается своей простотой в настройке своего оттенка цвета, вы можете просто на стилях сделать или подогнать под свой сайт. Там идут 2 ссылки, но они не как не влияют на гамму, а на каркас. Вывод изображение али Avatar можно сделать так.  Но по умолчанию будут идти круглые, это вы уже сами сделаете, кому не понятно, тот может написать и ему помогут в этом. Как понимаете он под белый или серый оттенок ресурса, на нем он отлично будет выводить и безусловно подойдет по своему оттенку, нужно только его поставить в блок в контейнере. Установка: Создаем информер, это заходим в админ панель, на главную, видим надпись информер и там и нужно его создать. Параметры у него должны быть такие, ставим пользователи и выводим сколько он будет выводить, в нашем случай 3 на одну колонку. Там по умолчанию будет код, но нам нужно убрать и поставить свой. Комментарии · Материалы · Дата добавления материала D · Материалы: 3 · Колонки: 1 Код <div class="uzer_coment_v"> <div class="uzer_name"> <a href="$PROFILE_URL$" target="_blank">$NAME$</a> </div> <div class="uzer_data">$DATE$</div> </div> <div class="uzer_massage"><a href="$ENTRY_URL$" target="_blank"><?if($USER_AVATAR_URL$)?><img class="coment_avatar" src="$USER_AVATAR_URL$" /><?else?><img class="coment_avatar" src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" alt="no" /><?endif?> $MESSAGE$</a></div> Потом нам обязательно стили прописать в CSS сайта. Код .uzer_coment { overflow: hidden; width:260px; background: #FFF8F1; border: 1px solid #97CDEA; border-bottom:none; border-radius: 5px; } .uzer_coment_v { float:left; width:260px; height:27px; background: url(https://zornet.ru/Fresa/Argsa/rytys/fon_inf_comment_v.png) repeat-x top; border-top: 1px solid #CCEBFF; } .uzer_coment_v a:link, .uzer_coment_v a:visited {color:#393939;} .uzer_coment_v a:hover {color: #6F7ECF;} .uzer_coment_v a:link, .uzer_coment_v a:visited, .uzer_coment_v a:hover { text-decoration:none; font:11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; text-shadow: 1px 1px 1px #afafaf; } .uzer_name { float:left; padding: 6px 0px 0px 10px; } .uzer_data { float:right; font:11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; color:#393939; text-shadow: 1px 1px 1px #AFAFAF; padding: 6px 10px 0px 0px; } .uzer_massage { background: url(https://zornet.ru/Fresa/Argsa/rytys/fon_inf_comment.png) repeat-x top; width:250px; float:left; overflow: hidden; padding: 10px 5px 10px 5px; border-bottom: 1px solid #719CD1; } .uzer_massage :link, .uzer_massage :visited { display: block; text-decoration: none; color:#555; } .uzer_massage:hover { color:#555; background: url(https://zornet.ru/Fresa/Argsa/rytys/fon_inf_comment.png) repeat-x top #A8DCFF; } .coment_avatar { width:45px; height:45px; float:right; background: #F2FAFF; padding: 3px; margin-left: 5px; border: 1px solid #BCE2FB; border-radius: 26px; } Но когда все сделали, нужно его в нужное место поставить, а это правый или левый контейнер, у кого вообще может один, и там в блок устанавливаем, этот небольшой код, но уже с вашим номером, который вы создали. Код <div class="uzer_coment"> $MYINF_Номер информер, что вы сделали$ </div> Вся установка, будет выводить смайлы и при наведение, он менять будет оттенок, как видите на главном изображении. Источник: starwebs.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |