Светлый дизайн рейтинга + и - для uCoz | |
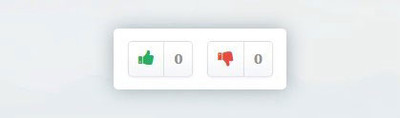
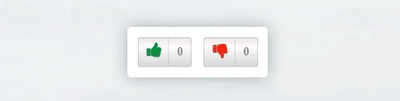
| Здесь представлен код рейтинга, виде плюса и минуса, где закреплены знаки под лайки, что смотрится просто великолепно на любом по тематике сайте. Ведь по своему дизайну его можно видеть в кино сайте или не тематическом блоге, где будет написана статья. Что при установке пользователи могут реально оценить данный контент, ведь он будет располагаться вид материалов и комментариев к нему, а точнее рядом с данным контентом, это может быть просто видео или прописанные уроки, как сделать или выполнить некое решение. Но его функция понятна по своему функционалу, теперь по стилистику. Ведь этот рейтинг выполнен по светлую гамму цвета. А у некоторых темный сайт или под другой палитрой идет. И здесь нам пригодятся стили CSS, которые закреплены за кодом. Там мы не просто цвет можем изменить, а также красиво оформить кнопки. К примеру по установке вы увидите немного серый рейтинг, где цветовая палитра прописана сверху и снизу, что дает нам сделать красивое оформление под любой фон. Что располагаться на сайте под цветовую палитру. Как пример, изначально рейтинг выглядел в таком виде, это для тех, кому нравится минимализм, где меньше разного оформление. Как понимаем, что зависит от того, кто делает установку, где изначально все подгоняет под основную стилистику.  Так видим на страницы сайта конструктора uCoz, где больше наблюдаем кнопки и цифры, но добавив немного темного оттенка, то сразу будет замечен с открытием страницы с материалом.  Расположение разное, к примеру здесь будет отличным решение, как под данными, кто разместил контент.  Добавив немного тени по вверх основы, мы делаем его уже кардинально другим. Ведь здесь присутствует эффект при наведении, то он получился таким, где наведя курсор наблюдаем анимацию, как кнопка прогнулось, что вид соответственно отличается, простой смены заданный оттенков. Установка: 1. Нужно скачать архив, там находиться файл getRate2.js, что заливаем его в папку js на файловом менеджере. 2. Далее устанавливаем стиль на шрифтовые иконки, если вы еще не установили, это вверх или низ сайта. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> HTML Код <script src="/js/getRate2.js"></script> <div class="fbtm fx-row fx-middle ignore-select fbtm-two" style="float:right; text-decoration:none;"> <div class="otsenka fx-row"> <div class="flike"><a href="#" onclick="getRate(1,$ID$,'load');return false" data-toggle="tooltip" data-placement="top" title="Мне нравится!"><span class="fa fa-thumbs-up"></span><span class="reyting_kontenta"><span id="plus_$ID$" class="ignore-select"></span><?if($RATED$)?><?else?>0<?endif?></span></a></div> <div class="fdislike"><a href="#" onclick="getRate(-1,$ID$,'load');return false" data-toggle="tooltip" data-placement="top" title="Мне не нравится!"><span class="fa fa-thumbs-down"></span><span class="reyting_kontenta"><span id="minus_$ID$" class="ignore-select"></span><?if($RATED$)?><?else?>0<?endif?></span></a></div> <script type="text/jаvascript">setRating($RATING$,$RATED$,$ID$)</script> </div> </div> CSS Код .fx-row{ display: -ms-flexbox; display: -webkit-flex; display: flex; -ms-flex-wrap: wrap; -webkit-flex-wrap: wrap; flex-wrap: wrap; -ms-flex-pack: justify; -webkit-justify-content: space-between; justify-content: space-between; } .otsenka .fa { margin: 0 8px 0 0; font-size: 20px; color: #0b9144; text-shadow: 0 1px 0 #797e7c; } .otsenka .fdislike .fa { color: #fb240e; } .otsenka a { margin-left: 15px; display: block; height: 34px; line-height: 34px; padding: 0 10px; border: 1px solid rgb(155 155 155 / 40%); border-radius: 3px; box-shadow: 0 1px 3px 0 rgb(185 185 185 / 27%); font-size: 14px; color: #857e7e; font-weight: 700; background: linear-gradient(to bottom, #efe8e8 0%, #fffbfb 30%, #d7d8db 100%); } .reyting_kontenta{ display: inline-block; border-left: 1px solid rgba(0, 0, 0, .1); padding-left: 10px; } .otsenka a:hover { color: #646161; background: linear-gradient(to top, #d3d3d3 0%, #f1f1f1 30%, #e9e9e9 100%); } На странице демонстрации можно посмотреть саму фактуру дизайна рейтинга, так как все элементы с операторами заточены под систему uCoz, где после установочного процесса он будет работать. И станет хорошим информаторам для комментариев, что оставляют свое мнение, как гости и пользователи сайта. Демонстрация Автор скрипта: likbezz Дизайн изменен: Forza Источник: nk-cs .ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |