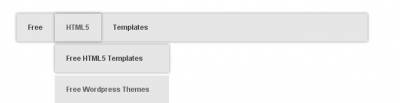
Если вы считаете что оригинальный у вас ресурс, то думаю Светлое горизонтальное меню ARAS для ucoz будет вам очень интересна, как по дизайну, так по своему эффекту. В нем не чего сложного нет и также хочется отметить, что не имеет не одной ссылки, что важно. Не будет не когда грузить ваш ресурс. Под категорий идут, и когда вы на них нажимаете, то они отделяются, что можете потом посмотреть. Вы прописываете главную информацию и в под меню, та которая союержит основу самого материала. Все очень грамотно помотроенно и на светлом фоне вы будете иметь небольшую тень, что можете посмотреть на картинке, а демо в режиме онлайн
Код:
Код <div id="wrap">
<div id="menu" >
<ul>
<li><a href="https://zornet.ru/">Главная<a/></li>
<li><a href"#">ZORNER.RU</a>
<ul>
<li><a href="#">Все для сайта</a>
<li><a href"#">Коды и скрипты</a>
<li><a href="#">Веб мастеру</a>
</ul>
</li>
<li><a href="#">Шаблоны для ucoz</a> </li>
<li><a href="#">Скрипты для ucoz</a> </li>
</ul>
</div></div>
CSS:
Код #wrap {
margin: 100px;
}
#menu {
height:48px;
background:#E6E6E6;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
}
a:link {color: #4a4a4a; text-decoration:none;}
a:visited {color: #4a4a4a; text-decoration:none; color:inherit;}
a:hover {text-decoration:none;}
a:active {text-decoration:none;}
ul {
text-align: left;
display: inline;
margin: 0;
padding: 15px 4px 17px 0;
list-style: none;
}
ul li {
font: bold 12px/18px sans-serif;
color: #4a4a4a;
display: inline-block;
margin-right: -4px;
position: relative;
padding: 15px 20px;
background: #;
cursor: pointer;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-ms-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
ul li:hover {
background: #;
color: #666;
opacity:1;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
}
ul li ul {
padding: 0;
position: absolute;
top: 48px;
left: 0;
width: 190px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
display: none;
opacity: 0;
visibility: hidden;
-webkit-transiton: opacity 0.2s;
-moz-transition: opacity 0.2s;
-ms-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
-transition: opacity 0.2s;
}
ul li ul li {
background: #e6e6e6;
display: block;
color: #666;
}
ul li ul li:hover {
margin-top:5px;
margin-bottom:5px;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);}
ul li:hover ul {
display: block;
opacity: 1;
visibility: visible;
}
Смотрим на светлом фоне:

Демонстрация натуры:

Источник: http://ruseller.com/ | 
