Светло желтое горизонтальное меню CSS для uCoz | |
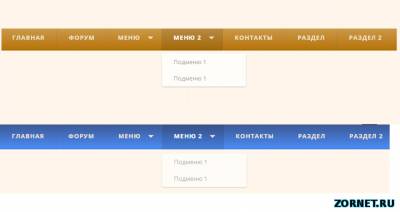
| Создавая сайт, всегда нужно задуматься на перед, а какая у тебя будет на сайте навигация. И здесь полностью адаптированное горизонтальное меню в светло желтом тоне. Которое подойдет как на темный или светлый фон, с темным они отлично почитаются в гамме. Но как вы заметили присутствует и синий оттенок, что можно любому это сделать, в стилях изменить. Но как понимаете, по умолчанию оно будет как написано в название. Здесь просто немного изменил, чтоб вам показать, что вы можете также выставить. Вот меню оригинал: Но нужно не забывать, что сейчас также нужно учитывать и мобильное устройство и как оно там повдет, все нормально, как нужно. Смотрим: Вообщем работает так, вы устанавливаете и у него есть под меню, для того чтоб информацию самую нужную держать в одном месте. Некоторые просто раздел пишут и потом категорий и это очень удобно как для поиска и всей навигаций сайта. Переходим к установке: Вам нужно скачать архив, потом загружаем папку ad_menu в файловый менеджер. Далее копируем скрипт и ставим как это полагаться, вверх сайта: Код <link rel="stylesheet" href="/ad_menu/styles.css"> <script src="/ad_menu/script.js"></script> <script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script> <div id='cssmenu'> <ul> <li><a href='https://starwebs.ucoz.ru/'><span>Главная</span></a></li> <li><a href='#'><span>Форум</span></a></li> <li class='has-sub'><a href='#'><span>Меню</span></a> <ul> <li class='has-sub'><a href='#'><span>Подменю 1</span></a> <ul> <li><a href='#'><span>Подменю 2</span></a></li> <li class='last'><a href='#'><span>Подменю 2</span></a></li> </ul> </li> <li class='has-sub'><a href='#'><span>Подменю 1</span></a> <ul> <li><a href='#'><span>Подменю 2</span></a></li> <li class='last'><a href='#'><span>Подменю 2</span></a></li> </ul> </li> </ul> </li> <li class='has-sub'><a href='#'><span>Меню 2</span></a> <ul> <li class='sub'><a href='#'><span>Подменю 1</span></a></li> <li class='sub'><a href='#'><span>Подменю 1</span></a></li> </ul> </li> <li class='last'><a href='#'><span>Контакты</span></a></li> <li class='last'><a href='#'><span>Раздел</span></a></li> <li class='last'><a href='#'><span>Раздел 2</span></a></li> </ul> </div> В архиве будут идти стили, если у вас место есть в CSS то можете их скопировать и поместить туда, просто для тех кто будет менять оттенок, так намного удобнее. Когда выставите, можете обратно файл из загрузить. Идет 2 разъема на его, это вверх и низ и там вы сами сделаете, это можно посветлей выставить вверх а в низу сделать темнее и так намного красивей смотреться будет. Источник: starwebs.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |