ZorNet.Ru — сайт для вебмастера » Ajax модальное окно » Светло - синея просилка для регистраций на сайте
Светло - синея просилка для регистраций на сайте | |
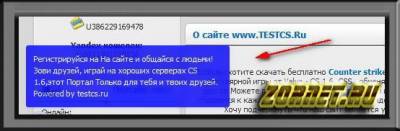
| О скрипте просилка: Светло - синея просилка для регистраций на сайте, красивая синея просилка, для светлых и можно попробовать на темные на темном фоне мне кажется тоже красиво будит смотреться, а так она для всетлых дизайн сайтов. Приступаем к установке: Этот код вставляем в CSS Code #testcs-ru a{ color: #fff; font-weight:bold; text-decoration: none; } #testcs-ru:hover{ opacity: 1; } #testcs-ru{ position: fixed; bottom: 10px; line-height: 16px; left: 10px; z-index: 30000; opacity: 0.8; width: 260px; height: auto; background: #0000FF; color: #fff; text-shadow: rgba(0,0,0,0.3) 0px -1px 0px; padding: 10px; text-decoration: none; font-size: 11px; font-family: Tahoma; border: 1px solid #0000FF; box-shadow: rgba(0,0,0,0.3) 0px 1px 4px, inset #0000FF 0px 1px 0px; border-radius: 3px; } В верх или вниз вашего сайта в самый низ сайта прописываем этот код. Code <?if($USER_LOGGED_IN$)?> <p style="text-align: left;"><div id="testcs-ru">Регистрируйся на На сайте и общайся с людьми! Зови друзей, играй на хороших серверах CS 1.6,этот Портал Только для тебя и твоих друзей.<br> Powered by zornet.ru<br> <?else?> <?endif?> </div></p> | |
26 Августа 2012 Просмотров: 1868
Поделиться в социальных сетях
Материал разместил