Страница ошибки 404 с модным дизайном | |
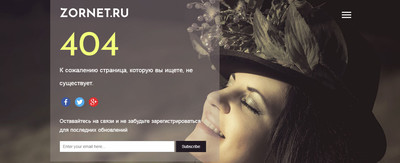
| Адаптивный дизайн на ошибку 404 для сайтов на CSS, которая стильно выглядит, где изначально строилась под тематику мода и все, что с ней связано. Как можно заметить, что на этой странице тематическое наклонение задается изображение, а точнее полноценным фоном, который по своему оттенку должен быть в темной палитре. Так, чтоб остальной функционал был отлично отображен на самой странице. Хотя здесь четко сделаны скаты, где стилистика выставлена в полупрозрачном оттенке. Это все для того, чтоб как можно больше привнести своего стили, ведь не зря тематика этой страницы заключается, как модный приговор. Что представлен в сказочно красивом дизайне 404 страница ошибки. Это говорим про сайты, где вы представляете модные изделия гардероба или вообще официальный бренд, что простой ссылкой вы можете изменить фоновую картинку. Также есть на ней кнопка навигаций, где по клику выпадает вертикальное меню, и кто по ошибке попал сюда, то может выйти на основной сайт или на категорий, которые сам выберет. Так оно выглядит по умолчанию:  Установка: HTML Код <html><head> <title>Error 404</title> <link rel="stylesheet" href="css/style.css"> <link href="//fonts.googleapis.com/css?family=Josefin+Sans:400,100,100italic,300,300italic,400italic,600,600italic,700,700italic" rel="stylesheet" type="text/css"> <!-- For-Mobile-приложения-и-мета-теги --> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script> <!-- //For-Mobile-приложения-и-мета-теги--> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script></script> </head> <body> <div class="vanududas"> <div class="ancatenated"> <div class="acomprad-esourcad"> <div class="acomprad-esourcad_left"> <div class="kunated"> <div class="text"> <h1>ZORNET.RU</h1> <h3>404</h3> <h2>К сожалению страница, которую вы ищете, не существует</h2> <div class="wthree"> <div class="back"> <a href="#">Вернуться домой</a> </div> <div class="social-icons w3ancatenated"> <ul> <li><a href="#" class="facebook"><img src="https://zornet.ru/Images/izobrazheniye/dasukin/fb.png" title="facebook" alt="facebook"></a></li> <li><a href="#" class="twitter"><img src="https://zornet.ru/Images/izobrazheniye/dasukin/tw.png" title="twitter" alt="twitter"></a></li> <li><a href="#" class="googleplus"><img src="https://zornet.ru/Images/izobrazheniye/dasukin/gp.png" title="googleplus" alt="googleplus"></a></li> <div class="enudsas"></div> </ul> </div> <div class="enudsas"></div> </div> <div class="guteplugina"> <h5>Оставайтесь на связи и не забудьте зарегистрироваться для последних обновлений</h5> <form action="#" method="post"> <input type="text" name="Keyword" placeholder="Enter your email here..." required=""> <input type="submit" value="Subscribe"> <div class="enudsas"></div> </form> </div> </div> </div> </div> <div class="lopstedo-dsanudsa"> <div class="menu"> <span class="menu-icon"><a href="#"><img src="https://zornet.ru/Images/izobrazheniye/dasukin/safderub.png" alt=""></a></span> <ul class="nav1" style="display: none;"> <li><a href="#">Главная</a></li> <li><a href="#">Каталоги</a></li> <li><a href="#">Разделы</a></li> <li><a href="#">Категории</a></li> <li><a href="#">Контакты</a></li> </ul> <!-- Скрипт-для-меню --> <script> $( "span.menu-icon" ).click(function() { $( "ul.nav1" ).slideToggle( 300, function() { // Animation complete. }); }); </script> <!-- /Скрипт-для-меню --> </div> </div> <div class="enudsas"> </div> </div> CSS Код body { font-family: 'Josefin Sans', sans-serif; background: url(https://zornet.ru/Images/izobrazheniye/dasukin/mulasdegas.jpg) no-repeat 0px 0px; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; -ms-background-size: cover; background-attachment: fixed; } .enudsas{ enudsas:both; } h1 { font-size: 40px; text-align: left; margin-bottom: 30px; margin-top: 0px; color: #ffffff; font-weight: 700; } h3 { font-size: 220px; color: #211a21; } .ancatenated { width: 75%; margin: 0 auto; } .image { width: 30%; float: left; margin-top:40px; } .image img{ width:100%; } .text { width: 50%; float: left; background: rgba(169, 152, 152, 0.38); padding: 2em 2em 2em; } .text a{ color:#000; text-decoration:undrline; } .text a:hover{ color:#003b64; text-decoration:underline; } .acomprad-esourcad_left h2 { font-size: 21px; color: #fff; line-height: 44px; margin: 0px 0 16px; } .lopstedo-dsanudsa { float: right; margin: 1.2em 0 0; } .footer { padding: 1em 1em; } .footer p { font-size: 17px; color:#ffffff; letter-spacing: 1px; text-align: center; margin: 20px 0; padding: 0; } .footer a{ color:#fff; text-decoration:none; } .footer a:hover{ text-decoration:underline; color:#fff; } .menu { display: inline-block; position: relative; } .menu a { display: block; } span.menu-icon, span.menu-icon1 { display: block; cursor: pointer; margin: 25px 0 0.5em 0; position: relative; } ul.nav1,ul.nav { z-index: 999; width: 102px; background-color: #FFF; padding: 0.5em 1em; position: absolute; right:0; } ul.nav1{ display: none; } ul.nav1 li ,ul.nav li { display: block; margin: 0.5em 0; } ul.nav1 li a,ul.nav li a{ font-size: 1em; color: #31386F; font-weight: 800; } ul.nav1 li a:hover,ul.nav li a:hover{ color: #e02f2f; } .social-icons { margin-top: 24px; } .social-icons ul li { display: inline-block; margin: 0 5px; vertical-align: middle; color:#fff; } .social-icons ul li a:hover{ opacity:0.5; } .back a { display: inline-block; font-size: 1.5em; color: #fff; text-decoration: none; padding-top: 6px; } .back a:hover{ color:#211a21; text-decoration: none; } .guteplugina{ margin: 2em 0 0; } .guteplugina input[type="text"]{ outline:none; border:1px solid #999; background:#fff; padding:10px; color:#999; font-size:14px; width:72%; } .guteplugina input[type="submit"] { outline: none; border: 1px solid #211a21; background: #211a21; padding: 10px 0; color: #fff; font-size: 14px; width: 20%; cursor: pointer; } .guteplugina input[type="submit"]:hover{ background:#0a0506; } h5 { font-size: 18px; line-height: 30px; color: #fff; margin-bottom: 20px; } /*---- responsive-design -----*/ @media(max-width:1336px){ .text { width: 58%; } } @media(max-width:1280px){ .text { width: 62%; } } @media(max-width:1080px){ .text { width: 74%; } } @media(max-width:1024px){ .text { width: 78%; } } @media(max-width:991px){ .text { width: 68%; } .acomprad-esourcad_left h2 { font-size: 18px; } h5 { font-size: 16px; } } @media(max-width:800px){ .text { width: 86%; } } @media(max-width:768px){ .ancatenated { width: 80%; } .text { width: 80%; } h5 { font-size: 16px; } .guteplugina input[type="submit"] { width: 25%; } .guteplugina input[type="text"] { width: 68%; } } @media(max-width:736px){ h1 { font-size: 32px; } h3 { font-size: 170px; } .text { width: 880%; } .guteplugina input[type="text"] { width: 67%; } } @media(max-width:667px){ .acomprad-esourcad_left h2 { font-size: 19px; line-height: 30px; } .guteplugina input[type="text"] { width: 66%; } .footer p { font-size: 15px; } } @media(max-width:640px){ h1 { margin-bottom:10px; } h5 { font-size: 14px; } .guteplugina input[type="text"] { width: 64%; } .guteplugina input[type="submit"] { width: 27%; } .text { width: 76%; } .back a { font-size: 1.3em; } .footer p { font-size: 15px; line-height: 24px; } } @media(max-width:600px){ h1 { font-size: 28px; } .acomprad-esourcad_left h2 { font-size: 17px; line-height: 30px; } .guteplugina input[type="submit"] { width: 30%; } .guteplugina input[type="text"] { width: 60%; } h5 { line-height: 22px; margin-bottom: 10px; } } @media(max-width:568px){ .text { width: 74%; padding: 2em 1.5em 2em; } } @media(max-width:480px){ h3 { font-size: 130px; } .acomprad-esourcad_left h2 { font-size: 14px; line-height: 24px; } .back a { font-size: 1.2em; padding-top: 0px; } .social-icons { margin-top: 18px; } h5 { font-size: 13px; } .guteplugina { margin: 1em 0 0; } .guteplugina input[type="text"] { width: 90%; } .guteplugina input[type="submit"] { width: 52%; margin-top: 10px; } body { background: url(https://zornet.ru/Images/izobrazheniye/dasukin/mulasdegas.jpg) no-repeat -140px 0px; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; -ms-background-size: cover; background-attachment: fixed; } } @media(max-width:414px){ h1 { font-size: 26px; } .footer { padding: 0em 0em; } body { background: url(https://zornet.ru/Images/izobrazheniye/dasukin/mulasdegas.jpg) no-repeat -238px 0px; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; -ms-background-size: cover; background-attachment: fixed; } } @media(max-width:384px){ .text { width: 67%; } h3 { font-size: 112px; } } @media(max-width:375px){ } @media(max-width:320px){ .ancatenated { width: 88%; } h1 { font-size: 22px; } .text { padding: 2em 1em 2em; } body { background: url(https://zornet.ru/Images/izobrazheniye/dasukin/mulasdegas.jpg) no-repeat -175px 0px; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; -ms-background-size: cover; background-attachment: fixed; } h3 { font-size: 106px; } } Вам только остается подобрать свои ключевые слова, возможно небольшое описание, где предупредите тех, кто попадет на эту страницу. Чтоб они проходили далее на сайт по навигации, что закреплена за этой страницей. Демонстрация | |
19 Мая 2020 Загрузок: 2 Просмотров: 818
Поделиться в социальных сетях
Материал разместил