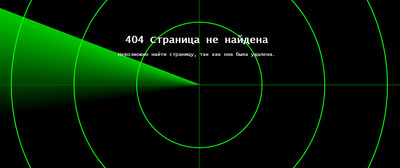
Страница 404 виде радара с анимацией CSS3 | |
| Отличное сочинение оттенка цвета для страницы 404, которая идет под анимацией CSS, где будет использован фон радара в светло зеленой гамме. Здесь можно с уверенностью сказать, что она тематическая, но не просто для игр, но также любой охотничий магазин или его официальный ресурс. Также его можно применить под военную тематику, но вообще вы поняли, что здесь обширная тема может спокойно выйти. Сама по сути и по дизайну, то безусловно на первом месте идет анимация, также сам радар, который с заданной скоростью может кружить, вообще выискивать цели. Но суть вся состоит с том, что по центру можно красиво оформить сами знаки, которые состоят из слов и цифр. Здесь нужно добавить краткое описание, можно сделать кнопку, а лучше желательно ее поставить, чтоб по клику можно выйти на главную страницу. Основной цвет идет темный, но и под светлый формат она будет отлично вписываться, как было сказано, здесь больше тематическое наклонение важно. Приступаем к установке: HTML Код <canvas id="gotidak-menkang"></canvas> <div id="pasuntu-membloki"> <h1>404 Страница не найдена</h1> <p>Невозможно найти страницу, так как она была удалена.</p> </div> CSS Код #pasuntu-membloki { margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; text-align: center; padding: 15px; max-width: 50%; color: #fff; font-family: NK57, "Lucida Console", Monaco, monospace; } h1 { font-family: NK57Bold, "Lucida Console", Monaco, monospace; font-weight: bold; margin-top: 0px; } @font-face { font-family: NK57; src: url(https://felisphasma.github.io/files/nk57-monospace-no-lt.ttf); } @font-face { font-family: NK57Bold; src: url(https://felisphasma.github.io/files/nk57-monospace-no-eb.ttf); } JS Код (function() { window.SparkleQuery = function(query, context) { context = context == undefined ? document : context; return { "-1": function(q) { return context.getElementsByTagName(q); }, "0": function(q) { return context.getElementById(q.substr(1)); }, "1": function(q) { return context.getElementsByClassName(q.substr(1)); } }[ ["#", "."].indexOf(query[0]).toString() ](query); }; })(); window.requestAnimFrame = (function() { return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(callback) { return window.setTimeout(callback, 1000 / 60); }; }()); var Query = SparkleQuery, canvas = Query("#gotidak-menkang"), ctx = canvas.getContext("2d"), h, w, ringSpacing = 200, angle = 0, angleStep = 1; function resize() { w = canvas.width = window.innerWidth; h = canvas.height = window.innerHeight; }; window.addEventListener("resize", resize, false); resize(); function from360(angle360) { return Math.PI * angle360 / 180; }; function line(x, y, len, d) { ctx.beginPath(); ctx.moveTo(x, y); var x1 = x + len * Math.cos(from360(d)), y1 = y + len * Math.sin(from360(d)); ctx.lineTo(x1, y1); ctx.stroke(); }; function render() { // Reset canvas ctx.fillStyle = "#09091d"; ctx.fillRect(0, 0, w, h); // Beam var renderLines = 600; for (i = 0; i < renderLines; i++) { ctx.strokeStyle = "rgb(0, "+ Math.round(200 * (i / renderLines)) +", 0)"; line(w / 2, h / 2, 10000, angle + (i / 20)); } // Axis ctx.strokeStyle = "#095f09"; ctx.lineWidth = 3; ctx.beginPath(); ctx.moveTo(w / 2, 0); ctx.lineTo(w / 2, h); ctx.stroke(); ctx.lineWidth = 3; ctx.beginPath(); ctx.moveTo(0, h / 2); ctx.lineTo(w, h / 2); ctx.stroke(); // Rings ctx.strokeStyle = "#12f513"; for (var r = 0, m = (Math.max(w, h) / ringSpacing); r < m; r++) { ctx.beginPath(); ctx.arc(w / 2, h / 2, r * ringSpacing, 0, 2 * Math.PI); ctx.stroke(); } window.requestAnimFrame(render); angle += angleStep; }; render(); Вы сами самостоятельно можете всю палитру исправить на свой оттенок, это на тот случай, если по дизайну не так подходит, так что это будет не сложно сделать, заменить один цвет на другой. Демонстрация | |
27 Октября 2018 Просмотров: 1129
Поделиться в социальных сетях
Материал разместил