Стильный вид опроса Glutr для uCoz | |
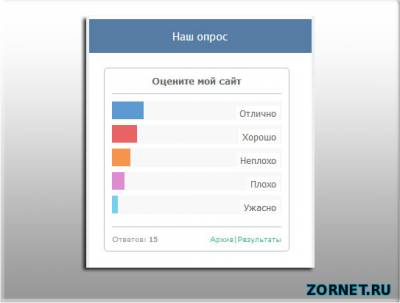
| На некоторый сайтах всегда стоит такой скрипт как опрос и он можно сказать не замечен, так вот Стильный вид опроса Glutr для uCoz это совершенно другое значение для пользователя. Здесь безусловно будет бросаться в глаза он и что главное, выводит будет широкой полосой и под светлый дизайн он просто отлично впишется. Создан он без одного изображение и только один скрипт и под него стили, которые и будут отвечать за оттенок цвета, где сами вы можете что то добавит, хотя он отлично идет таким. Установка: Если у вас уже есть в контейнере вид опроса, то можете убрать оператор за что отвечает ое и поставить этот код. Если нет, то создаем новым и прописываем в нем. Код <div class="cell-poll"> <div class="cell-poll-title">$QUESTION$</div> <div class="cell-poll-answers">$ANSWERS$</div> <div class="cell-poll-link"> <span>Ответов: <strong>$TOTAL_VOTES$</strong></span> <a href="$RESULTS_LINK$" >Результаты </a> <b> | </b> <a href="$ARCHIVE_LINK$">Архив </a> </div> </div> <script type="text/javascript"> var color_poll = ["#5D9AD3","#E96465","#F6954E","#dd8cd2 ","#75D0ED ","#5BC254","#CFC72D","#DD3344","#FE9B6F","#4176B3","#8CC84B","#DD8CD2","#e9eb5b","#E96465","#75D0ED"]; $('.answer div div').each(function(i){ if(!color_poll[i]){color_poll[i] = '#F8F8F8';} $(this).css({background:color_poll[i++]}); }); </script> CSS: Код /*-- Вид опроса для uCoz --*/ .cell-poll{ float:left; width:230px; color:#666; background: #fff; padding: 10px 10px 10px 10px; border: 1px solid #B6C0CD; border-radius:5px; } .cell-poll-title{ float:left; width:100%; padding-bottom: 10px; border-bottom: 1px solid #B6C0CD; font:12px Verdana,Arial,Helvetica, sans-serif; font-weight:bold; text-align:center; color:#666; } .cell-poll a {text-decoration:none; outline:none} .cell-poll-answers{ float:left; width:100%; margin: 10px 0px 10px 0px; text-align:left; } .answer{ float:left; width:100%; color:#f8f8f8; position:relative; height:20px!important; padding: 2px 0px 2px 0px; margin: 0px 0px 7px 0px; background: #f8f8f8; } .answer input{margin: 3px 5px 2px 5px;} .answer label {margin: 2px 0px 2px 0px; color:#555;} .answer div{ height:20px!important; padding: 2px 0px 2px 0px; position:absolute; z-index:998; top:0px; left:0px; width:100%; } .answer span{ float:right; height:14px!important; margin-right: 2px; padding: 2px 5px 2px 5px; color:#666; position:relative; top:1px; left:0px; z-index:999; background: #fff; } .pollBut{ cursor:pointer; border:none!important; margin-top:10px; background: #64b0db!important; padding: 5px 20px 5px 20px!important; font:11px Verdana,Arial,Helvetica, sans-serif!important; font-weight: bold!important; color:#fff!important; } .pollBut:active {box-shadow:inset 0px 0px 3px #166693!important;} .pollBut:hover {background:#51a4d2!important;} .cell-poll-link{ float:left; width:100%; padding-top: 10px; border-top: 1px solid #B6C0CD; font:9px Verdana,Arial,Helvetica, sans-serif; color:#999; } .cell-poll-link span{float:left;} .cell-poll-link b, .cell-poll-link a {float:right;} .cell-poll-link b {color:#B6C0CD;} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |