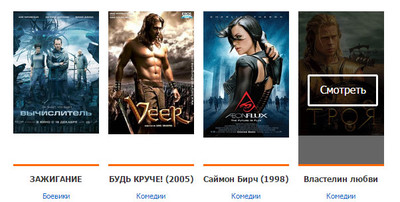
Функциональный вид материала под кино онлайн и безусловно на игровую тематику подойдет по своей форме в колонку и плюс стильный эффект. Здесь точно не скажешь в 3 или 4 материала идти будет, все зависит от сайта и его конструкций и фиксированной ширине. Но все очень просто настраивается в стилях, да весь основной дизайн нужно выставлять в CSS устанавливаемого материала. Как поняли, здесь нужно изображение устанавливать в формате афиша, если другое, то просто не корректно смотреться будет, и выставлять еще нужно, чтоб картинку визуально можно было рассмотреть.
Что по сколько в ряд будет стоять постеров, то в самом начале в процентах нужно регулировать и поставить корректно, на тестовом сайте сразу стало на место. Но и само изображение, здесь кому как, или его полностью выставить или чтоб немного выходило, но за рамки оно не выйдет. Так он простой и проверил его на адаптивность, что здесь получилась так, что все просто изображение сжимаются, но прокрутки внизу нет.
Что по эффектам, то это темно прозрачное окно с надписью "Смотреть" в обводе будет при наведении клика. Само слово можно изменить в самом коде, если вдруг, кто на тематику Торрент устанавливать решит и там можно написать "Скачать" чтоб понятно изначально было. Есть у него внизу полоса, она светло желтая, так что вы можете выставить ту гамму цвета, что на интернет ресурсе. А то что на светлый или темный сайт этот вид подойдет, это да, хотя на белом фоне он больше нравиться и видать под него и делали.
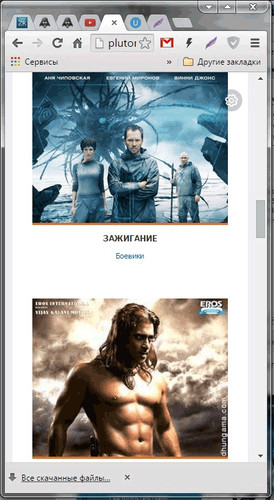
Так будет визуально смотреться, если экран будет меньше, хотя основной адаптивности нет, но все же при уменьшении экрана и вид изображение автоматически делает аналогично, что безусловно в плюс ему.

Приступаем к установке:
Код на вид материалов файлов, новостей или блога.
Код <div class="short-item">
<a class="short-img" href="$ENTRY_URL$" data-label="Смотреть">
<img src="$IMG_URL1$" alt="Постер $TITLE$">
</a>
<div class="short-info">
<h3 class="mat-title"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></h3>
<div class="short-cat"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
</div>
</div>
CSS:
Код .cat-title {color:#444; margin-bottom:20px; font-size:24px; text-transform:uppercase;}
.short-item {width:22.5%;margin-right:2.5%;float:left;height:320px;}
.shorts-wrap .short-item:nth-child(4n) {margin-right:0;}
.short-img {height:230px; overflow:hidden; border-bottom:3px solid #F60; display:block; position:relative;}
.short-img:before {content:""; width:100%; height:100%; background-color:rgba(0,0,0,0.6);
position:absolute; left:0; top:0; z-index:10; transform: scale(0.8); opacity:0;}
.short-img:after {content:attr(data-label); width:100px; height:42px; line-height:40px; text-align:center;
position:absolute; left:50%; top:50%; margin:-20px 0 0 -50px; z-index:20; transform: scale(0.8); opacity:0;
border:3px solid #FFF; border-radius:3px; color:#FFF; font-size:16px;}
.short-item:hover .short-img:before, .short-item:hover .short-img:after {transform: scale(1.0); opacity:1;}
.short-info {text-align:center;}
.short-rate {margin:5px 0;}
.short-info h3 {font:bold 12px Tahoma; line-height:18px; max-height:36px; overflow:hidden; margin:10px auto; color:#333333;}
.short-info h3 a {color:#333333; display:block;}
.short-cat {overflow:hidden; white-space:nowrap; text-overflow:ellipsis; font-size:11px;}
.short-cat a {color:#06c;}
.short-cat a:hover {text-decoration:underline;}
Чтоб он полностью был адаптирован под мобильные аппараты и разные размеры монитора, то когда стили поставили на вид материала, то ниже также прописываем стили на адаптивность.
Код @media screen and (max-width: 1000px) {.short-item {width: 30%!important;margin: 10px 1.5%!important;}}
@media screen and (max-width: 700px) {.short-item {width: 44%!important;margin: 10px 3%!important;}}
@media screen and (max-width: 500px) {.short-item {width: 94%!important;}}
И картинки желательно добавить вот такие стили
Код .short-img img {min-width: 100%;max-width: 100%;}
Все проверил, это на браузере:

Также знаете, есть много онлайн сервис, где можно проверить. что прошел по нашему материалу и как видим все корректно выводит.

Здесь нужно подчеркнуть, что как в коде и стилях нет не одной ссылки, как на функций или дизайн, что адаптировать на мобильные аппараты, кто в курсе можно сделать, хотя как и упоминал и так показывает.
От души пользователю waak, за пояснение, что представлена ссылка в комментариях, как делать. |

