Стильный дизайн пагинации в HTML и CSS | |
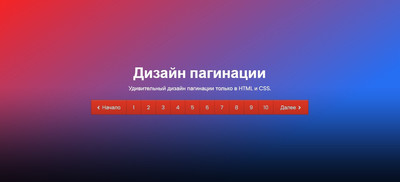
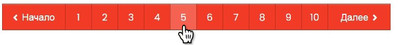
| Просто, но также с удивительным дизайном данная пагинация, которая создана на HTML и чистом CSS, где можно выставить под нужные страницы сайта. В данном материале представлена потрясающий дизайн пагинации, где полностью стилистика выстроена на CSS3. Что переключатели страниц можно поставить на любой тематический сайт, это сделать как основные, или у вас есть материалы, что прописать переключатель под каждую страницу. Просто иногда нужны переключатели, так как они собирают по сути полный материал в одни переключатели, но мы стараемся все по ссылкам раскидать. Но и сам дизайн не нужно исключать, так как это только идет вид по умолчанию, где веб мастер может реально оформление свое выставить. Здесь присутствует белый контейнер, который изначально разбит на небольшие контейнеры, плюс к ним перелагается текстура, что виде знаков.  Удивительный дизайн пагинации в HTML и CSSУстановка: HTML Код <div class="pedsak_lasden"> <div class="lopan"> Дизайн пагинации </div> <p> Удивительный дизайн пагинации только в HTML и CSS </p> <ul class="pagination"> <li class="icon"><a href="#"> <span class="fas fa-angle-left"></span> Назад</a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> <li><a href="#">10</a></li> <li class="icon"><a href="#"> Далее<span class="fas fa-angle-right"></span> </a> </li> </ul> </div> CSS Код @import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap'); *{ margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; } html,body{ display: grid; height: 100%; width: 100%; place-items: center; text-align: center; background: linear-gradient(147deg,#f6b323 0%, #f23b26 74%); } ::selection{ color: #fff; background: #f23b26; } .pedsak_lasden{ background: #fff; display: flex; flex-direction: column; align-items: center; justify-content: center; padding: 20px 30px; box-shadow: 0px .5vh 5px 0px rgba(0,0,0,0.25); } .pedsak_lasden .lopan{ font-size: 50px; font-weight: 600; } .pedsak_lasden p{ font-size: 19px; } .pagination{ margin: 25px 0 15px 0; } .pagination, .pagination li a{ display: flex; align-items: center; justify-content: center; flex-wrap: wrap; } .pagination li{ background: #f23b26; list-style: none; } .pagination li a{ text-decoration: none; color: #fdfdfd; height: 50px; width: 50px; font-size: 18px; padding-top: 1px; border: 1px solid rgba(0,0,0,0.25); border-right-width: 0px; box-shadow: inset 0px 1px 0px 0px rgba(255,255,255,0.35); } .pagination li:last-child a{ border-right-width: 1px; } .pagination li a:hover{ background: rgba(255,255,255,0.2); border-top-color: rgba(0,0,0,0.35); border-bottom-color: rgba(0,0,0,0.5); } .pagination li a:focus, .pagination li a:active{ padding-top: 4px; border-left-width:1px; background: rgba(255,255,255, 0.15); box-shadow: inset 0px 2px 1px 0px rgba(0,0,0,.25); } .pagination li.icon a{ min-width: 120px; } .pagination li:first-child span{ padding-right: 8px; } .pagination li:last-child span{ padding-left: 8px; } В данных кнопках присутствует до десяти кнопок, где можно самостоятельно добавить. Но и эффект прилагается, где нажимаете при на конкретную кнопку, возникает эффект тени, что отличный указатель, на какой знак наведен клик. Сами переключатели исполнены на чистом CSS, что означает, что для создания этой нумерации страниц используются только HTML и CSS. Демонстрация | |
09 Августа 2022 Загрузок: 1 Просмотров: 1245
Поделиться в социальных сетях
Материал разместил