Стильные теги в информер для ucoz | |
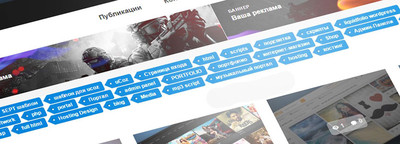
| Если вы выводите теги на главную страницу, то оформление их будет красиво для дизайн, что сейчас разберемся как их сделать. Теги сами нужны как для поиска по ключевыми словам, что для пользователя очень удобно. Но когда поставить стильные, то безусловно они еще украсят интернет портал. Делать будем и выводить через информер, который вы можете поставить в блок сайта или там где они по вашему мнению должны быть. Сами они еще идут под стилями и будут иметь свою оригинальную форму, где можно изменить оттенок цвета. Приступаем к установке: 1. Создайте информер "Облако тегов" в Панели управления сайтом и поместите его в нужный вам шаблон нужного модуля. 2. Оберните код информера в тег списка, как показано ниже: Код <ul class="tags">$MYINF_1$</ul> 3. В шаблон "Таблица стилей (CSS) добавьте стили для оформления тегов: Код .tags{ margin:0; padding:0; bottom:-12px; list-style:none; } .tags a{ float:left; height:24px; line-height:24px; font-size:11px; position:relative; } .tags a{ margin-left:15px; padding:0 10px 0 12px; background:#0089e0; color:#fff; text-decoration:none; -moz-border-radius-bottomright:4px; -webkit-border-bottom-right-radius:4px; border-bottom-right-radius:4px; -moz-border-radius-topright:4px; -webkit-border-top-right-radius:4px; border-top-right-radius:4px; } .tags a:before{ content:""; float:left; position:absolute; top:0; left:-12px; width:0; height:0; border-color:transparent #0089e0 transparent transparent; border-style:solid; border-width:12px 12px 12px 0; } .tags a:after{ content:""; position:absolute; top:10px; left:0; float:left; width:4px; height:4px; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; background:#fff; -moz-box-shadow:-1px -1px 2px #004977; -webkit-box-shadow:-1px -1px 2px #004977; box-shadow:-1px -1px 2px #004977; } .tags a:hover{background:#555;} .tags a:hover:before{border-color:transparent #555 transparent transparent;} a.eTag {color:#fff!important;font-size:12px!important;margin-bottom:2px;} Источник: ps-studio.info | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |