Стильные табы (вкладок) с эффектом на CSS3 | |
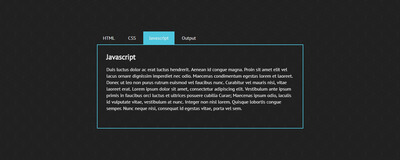
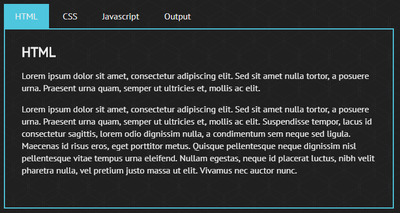
| Необходимая часть элементов на сайте могут занимать табы или вкладки, что содержат в себе информацию и занимают немного места, в это плюс их. Их применяют как под информативный поток, также можно увидеть на форме ответа, где можно поставить от социальных сетей. Что остается по клику их переключать и выбирать ту форму, что вам нужно. Но здесь еще идет красивый эффект появление, что на светлом или темном ресурсе смотреться будет оригинально. В данной заметке прописаны уникальные по своим действием вкладки в который входят, как стили и код. Безусловно один из плюсов является, это много места на себя они будут забирать, где веб мастер может больше информации выложить, как на главную страницу или на любой модуль. Но и не нужно исключать дизайн и работу их, что выполняется прекрасно, где вы прописываете как знаки или информер со скриптом.  Приступаем к установке: Скачиваем файл и в админ панели загружаем в папку js. Устанавливаем код в то место, где решите видеть вкладки: Код <div class="tabbed"> <input type="radio" name="tabs" id="tab-nav-1" checked> <label for="tab-nav-1"> Вкладка 1 </label> <input type="radio" name="tabs" id="tab-nav-2"> <label for="tab-nav-2"> Вкладка 2 </label> <input type="radio" name="tabs" id="tab-nav-3"> <label for="tab-nav-3"> Вкладка 3 </label> <input type="radio" name="tabs" id="tab-nav-4"> <label for="tab-nav-4"> Вкладка 4 </label> <div class="tabs"> <div> <h2> ZorNet: Создание сайта на uCoz 1 </h2> <p> Новая Surface Book 2 от Microsoft добавляет гораздо более мощную графическую карту, чем предыдущая система, но не рассчитывайте на использование этой производительности всякий раз, когда вы этого хотите. </p> </div> <div> <h2> ZorNet: Создание сайта на uCoz 2 </h2> <p> Nintendo съела оптовую продажу США в продаже консоли в октябре. Может ли Xbox One X отменить это? </p> </div> <div> <h2> ZorNet: Создание сайта на uCoz 3 </h2> <p> За несколько часов до того, как Battlefront II должен был стартовать, EA вытащила облик и временно заблокировала все механизмы вознаграждения за победу, но все еще планирует развернуть их снова в будущем. </p> </div> <div> <h2> ZorNet: Создание сайта на uCoz 4 </h2> <p> Проблемы с Battlefront в EA продолжают углубляться, и Бельгия начинает расследование того, что игра продвигает азартные игры и игроков, недовольных после недавней Reddit AMA. </p> </div> </div> </div> <script src="/js/prefixfree.min.js"></script> CSS Код * { box-size: border-box; } .tabbed { width: 700px; margin: 50px auto; } .tabbed> input { display: none; } .tabbed> label { display: block; плыть налево; прокладка: 12px 20px; margin-right: 5px; курсор: указатель; переход: background-color .3s; } .tabbed> label: hover, .tabbed> input: checked + label { background: # 4EC6DE; } .tabs { clear: both; перспектива: 600 пикселей; } .tabs> div { width: 700px; позиция: абсолютная; border: 2px solid # 4EC6DE; padding: 10px 30px 40px; line-height: 1.4em; непрозрачность: 0; transform: rotateX (-20deg); transform-origin: верхний центр; переход: непрозрачность .3s, преобразование 1s; } # tab-nav-1: checked ~ .tabs> div: nth-of-type (1), # tab-nav-2: checked ~ .tabs> div: nth-of-type (2), # tab- nav-3: checked ~ .tabs> div: nth-of-type (3), # tab-nav-4: checked ~ .tabs> div: nth-of-type (4) { transform: rotateX (0deg); непрозрачность: 1; } @media screen и (max-width: 700px) { .tabbed {width: 400px} .tabbed> label {display: none} .tabs> div { width: 400px; border: none; заполнение: 0; непрозрачность: 1; позиция: относительная; transform: none; margin-bottom: 60px; } .tabs> div h2 { border-bottom: 2px solid # 4EC6DE; padding-bottom: .5em; } } Чтоб понять, о чем речь идет, то кто не знает, для вас предоставлена демонстрация, где можно оценить как стилистику, так и функциональность. | |
25 Ноября 2017 Загрузок: 7 Просмотров: 1747
Поделиться в социальных сетях
Материал разместил