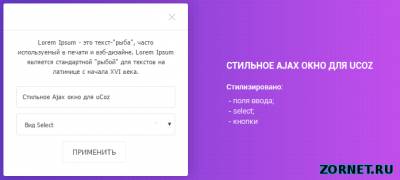
Сейчас не трудно найти Ajax окно, главное чтоб оно подходило под дизайн сайта. И здесь, можно сказать, что безусловно белоснежное Ajax для светлого ресурса. Которое вы можете сами потом как нужно сделать, а это добавить стили к нему, а точнее тени больше сделать, чтоб видно его хорошо было. Просто на этой же гамме, оно может потеряться. Также уже по умолчанию прописано, что можете закруглить у него углы, так как вы считаете нужным и выставить крестик, или просто поставить красную точку и при клики отключать.

Сейчас не видно той тенденций, что ставили те окна, которые сделаны по своему дизайн очень нагромождено. Просто, взять простой стиль и выставить на портал, и главное чтоб все правильно выводил, это думаю будет самый первый аспект в его работе.
CSS:
Код .x-sh, .xw-sps, .xt-maxi, .xt-rest, .xt-mini, .xw-bl {display: none!important;}
.xw-plain {box-shadow: 0 0 30px rgba(0, 0, 0, 0.24);}
.xw-tl {background: #fff!important; border-bottom: 1px solid #e7e7e7; border-radius: 3px 3px 0 0; padding: 0!important;}
.xw-tr {background: none!important; padding: 0!important;}
.xw-tc {background: none!important;}
.xw-hdr {height: 46px!important; padding: 0!important;}
.xt {background: none!important; margin: 0!important; width: 46px!important; height: 46px!important;}
.xt-close {background: url('https://zornet.ru/Ajaxoskrip/Fekstura_tekst/170_xt-close.png') no-repeat 13px 18px!important; margin: 0!important; opacity: 0.5;}
.xt-close-over {background: url('https://zornet.ru/Ajaxoskrip/Fekstura_tekst/170_xt-close.png') no-repeat 13px 18px!important; opacity: 1;}
.xw-hdr-text {margin-left: 22px; font: 13px/46px 'Tahoma'!important; font-weight: 700; color: #484848!important; text-transform: uppercase;}
.xw-ml {background: #fff!important; border-radius: 0 0 3px 3px; padding: 0!important;}
.xw-mr {background: none!important; padding: 0!important;}
.xw-mc {background: none!important; border: 0 none!important; margin: 0!important; padding: 0!important;}
.xw-body {border: 0 none!important; padding: 12px 22px!important;}
.myWinCont, .myWinCont td, .myWinCont dl, .myWinCont dt {font: 13px/17px 'Tahoma'!important; color: #484848!important;}
.xw-blank {background: #fff!important;}
.myWinCont input[type="text"], .myWinCont input[type="password"] {background: #fff!important; border: 1px solid #e7e7e7!important; border-radius: 3px; width: 96%; height: 36px; line-height: 36px; padding: 0 10px!important; font: 8.5pt/30px 'Tahoma'; color: #484848;}
.myWinCont select {background: #fff!important; border: 1px solid #e7e7e7!important; border-radius: 3px; height: 38px; line-height: 38px; padding: 0 10px!important; font: 8.5pt/30px 'Tahoma'; color: #484848;}
.myWinCont textarea {background: #fff!important; border: 1px solid #e7e7e7!important; padding: 10px 15px!important; font: 13px 'Tahoma'!important;}
fieldset {border: 0 none!important; margin: 0!important; padding: 0!important;}
fieldset legend, .myBtnLeft, .myBtnRight, .myBtnLeftA, .myBtnRightA {display: none;}
.myBtnCont a {display: block; background: #fff; border: 1px solid #f0f0f0; border-radius: 3px; height: 36px; padding: 0 16px; font: 13px/36px 'Tahoma'!important; font-weight: 700; color: #484848!important; text-transform: uppercase;}
.myBtnCont a:hover {background: #fcfcfc;}
.myBtnCont a:active {background: #f9f9f9; border: 1px solid #f2f2f2;}
.myBtnCenter, .myBtnCenterA {background: none!important; height: 32px!important;}
.myBtnCont {padding: 0!important;}
.myWinGrid {opacity: 0.4!important;}
Здесь как раз 2 ссылки и только ведут на крестик, где в интернете вы можете найти оригинальные и поставить. Хотя, они отлично вписались и смотрятся как было задумано изначально сделать таким.
Источник: http://divvvy.ru/ |


