Не многие обратной связью пользуются и пишут сразу администраций, но вот к примеру на кино сайте, все жалобы проходят через нее, и здесь нужно задуматься, и сделать ее как то по оригинальнее. Как знаете на сайте есть обратная связь, что привязано к вашему почтовому ящику. И здесь мы из стандартного сделаем немного по своему, чтоб было отличие.
Она находиться по адресу: Ваш сайт/index/0-3 и думаю она должна всегда быть открытой для пользователя.
Но а теперь как поменять ее:
Для начало в CSS стили ставим.
Код .cell-title {
float:left;
width:100%;
height:7px;
padding: 0px 0px 3px 0px;
margin: 15px 0px 15px 0px;
border-bottom: 1px solid #D8E0E5;
font:15px Verdana,Arial,Helvetica, sans-serif;
color:#777;
margin-bottom: 27px;
}
.cell-title div {
width:100%;
text-align:center;
}
.cell-title strong,.cell-title a {
padding: 0px 15px;
background:#fff;
font-weight: bold;text-decoration:none;
}
.cell-title a:hover{
text-decoration:underline;
}
.contact_back{
background:url(https://zornet.ru/SKRIPT/Kransel/16775232.png);
padding:5px;
border-radius:5px;
margin-top:50px;
}
.contact_form{
background: #FFF;
border-radius:5px;
padding: 25px;
}
.contact_butt input{
padding: 5px 15px !important;
cursor: pointer !important;
background: #5E80AA !important;
border: 1px solid #508DD3 !important;
text-shadow: 1px 1px 1px #508DD3 !important;
font-weight: bold !important;
color: #FFF !important;
border-radius: 3px !important;
}
.contact_butt input:hover{
background:#508DD3 !important;
color:#fff !important;
}
Теперь идем по адресу, что предоставил выше и открываем, там будет стандартная, иногда реально не сильно подходит как по стилю и тематике.
В самом низу жмем кнопку редактирование:

Там может быть только $MF0RM_1$ иногда в небольшом коде, так убираем этот элемент и ставим уже другой.
Код <div class="contact_back">
<div class="contact_form">
<div class="cell-title"><div><strong>Обратная связь</strong></div></div>
<div class="clean"></div>
$MFORM_1$
</div>
</div>
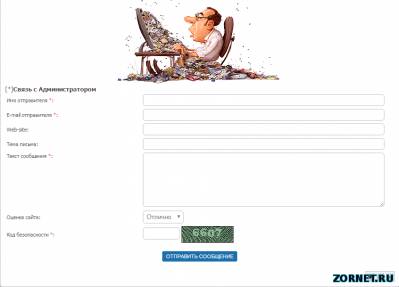
Сохраняем и у вас станет такая как на главном изображение.
Теперь кто хочет просто немного добавить своего а точнее картинку по вверх, к примеру как у здесь на сайте.

Тут не чего не буду расписывать, так как сами по коду вы увидите, просто его копирую.
Код [c]<img border="0" align="absmiddle" src="https://zornet.ru/CSS-ZORNET/ND/vecst/mac-image1.gif">[/c]
<!-- v_loop --><div class="v_loop">
<div class="v_top">[*][b]Связь с Администратором[/b]</li></div>
<div class="v_cont"><span style="font-size: 8pt;">$MFORM_1$ </span></div>
</div><!-- /v_loop -->
Теперь можете выбрать, или что то свое сделать, главное понять как все делается. | 

