Стиль переключателей страниц на uCoz | |
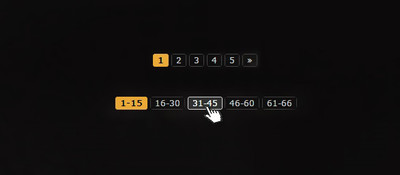
| Оригинальные кнопки переключатели страниц на темный дизайн сайта. Здесь идут как нижние переключатель так и вверху отражаться будут. Основной оттенок по умолчанию на какой странице будет, здесь желтая гамма присутствует, так они серые, но при наведение клика становятся светлыми. Они по размеру в стилях прописаны как на изображение, но вы также можете сделать их больше или ширине. Так как не одной ссылки не присутствует в этом материале и вы можете редактировать их по своей форме. CSS: Код .pagesBlock1, .pagesBlockuz1 {display:block; float:right; margin:10px 0 5px 0;} .pagesBlock2, .pagesBlockuz2, .plist {display:block; text-align:center; margin:10px 0 5px 0;} .swchItem, .swchItem1, .swchItemA1, .swchItemA, .pgSwch, .pgSwchA b {display:inline-block; font-size:12px; border:1px solid #444; padding:1px 6px; border-radius:3px; } .swchItemA1, .swchItemA, .pgSwchA b {background:#ecaa37; border-color: #ecaa37; font-weight:bold; color:black} .swchItem:hover, .swchItem1:hover, .pgSwch:hover {border-color: #ddd; background:#333; } .catsTable {border-top:1px solid #444; border-bottom:1px solid #444; margin:5px 0} .catPages1 {margin-top:6px; } PS - если вам нужно, чтоб только стояли в низу, то в стилях убираем pagesBlock1 - которые отвечают за верхние переключатели портала. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |