Stickers на Форум для сайта uCoz | |
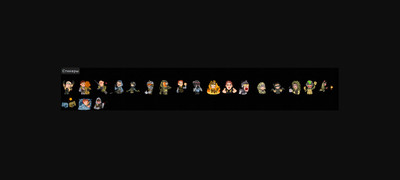
| Отличная система Стикеров для сайта uCoz, данные стикеры устанавливаются на Форум, в виде BB-Кнопки. Такой вариант стикеров, может понравиться многим, так как он выглядит стильно, и без каких либо проблем. Данный вариант использует JavaScript. Стикеры нужно скачивать. Специально для системы uCoz. Форум/Форма добавления сообщения. После $BBCODES$ прописать данный код. Код <span style="padding-right:1px;"><input type="button" class="codeButtons" id="stickers1" value="Стикеры" title="Открыть стикеры"></span> <script type="text/javascript"> $(document).ready(function(){ $('#stickers1').click(function(){ $('.stickers1-win').slideToggle('slow'); }); $('.sticker1').click(function(){ $('.stickers1-win').fadeOut(); }); }); </script> <div class="stickers1-win" style="display: none;" title=""> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/1.png[/img]');return false;" title=""> <img src="/designs_1/stickers/1.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/2.png[/img]');return false;" title=""> <img src="/designs_1/stickers/2.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/3.png[/img]');return false;" title=""> <img src="/designs_1/stickers/3.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/4.png[/img]');return false;" title=""> <img src="/designs_1/stickers/4.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/5.png[/img]');return false;" title=""> <img src="/designs_1/stickers/5.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/6.png[/img]');return false;" title=""> <img src="/designs_1/stickers/6.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/7.png[/img]');return false;" title=""> <img src="/designs_1/stickers/7.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/8.png[/img]');return false;" title=""> <img src="/designs_1/stickers/8.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/9.png[/img]');return false;" title=""> <img src="/designs_1/stickers/9.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/10.png[/img]');return false;" title=""> <img src="/designs_1/stickers/10.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/11.png[/img]');return false;" title=""> <img src="/designs_1/stickers/11.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/12.png[/img]');return false;" title=""> <img src="/designs_1/stickers/12.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/13.png[/img]');return false;" title=""> <img src="/designs_1/stickers/13.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/14.png[/img]');return false;" title=""> <img src="/designs_1/stickers/14.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/15.png[/img]');return false;" title=""> <img src="/designs_1/stickers/15.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/16.png[/img]');return false;" title=""> <img src="/designs_1/stickers/16.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/17.png[/img]');return false;" title=""> <img src="/designs_1/stickers/17.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/18.png[/img]');return false;" title=""> <img src="/designs_1/stickers/18.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/19.png[/img]');return false;" title=""> <img src="/designs_1/stickers/19.png" height="40" width="40" class="sticker1" title=""> </a> <a class="postUser" href="javascript://" rel="nofollow" onclick="emoticon('[img]/designs_1/stickers/20.png[/img]');return false;" title=""> <img src="/designs_1/stickers/20.png" height="40" width="40" class="sticker1" title=""> </a> </div> <style>.stickers1-win {overflow:hidden;padding:15px 0 0 0;}</style> (rip Бармен) - он же JoniDen. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 16 | |
|
| |
| 1 2 » | |





![Infe[R]nos9253](/.s/a/47/7.png)