Статистика сайта SERTYN сайта ucoz | |
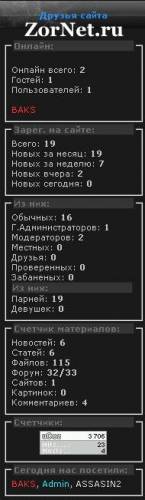
| Статистика сайта зарегистрированных пользователей сайта ucoz, полная статистика. Переходим к установке скрипта ucoz 1. Создаем 3 информера. 2. Первый информер - Метериалы сайта - [ Счетчики материалов · Материалы ], шаблон информера заменяем на: Код <DIV align="left"><SPAN style="color: #ff4500"><SPAN style="color: #000000"> </SPAN></SPAN><DIV align="left"> <DIV> <FIELDSET class=counter><LEGEND><B><STRONG> <div style="width:157px;repeat-x #494949; border: #222222 1px solid; color:#707070;"> Всего материалов: </div> </STRONG> </B></LEGEND> <div align="left" style="color:#707070; width:150px">Новостей: <b>$NEWS$</b></div> <div align="left" style="color:#707070; width:150px">Файлов: <b>$LOAD$</b></div> <div align="left" style="color:#707070; width:150px">Фото: <b>$PHOTO$</b></div> <div align="left" style="color:#707070; width:150px">Форум: <b>$FORUM_T$/$FORUM_P$</b></div> <div align="left" style="color:#707070; width:150px">Коментариев: <b>$COMMENTS$</b></div> </DIV> </DIV> </FIELDSET></DIV> </DIV> 3. Второй информер - Всего пользователей - [ Счетчики для пользователей · Материалы · всех, по группам, по полу, по зодиаку, по дням (сегодня, вчера, 7 дней, 30 дней) ], шаблон информера заменяем на: Код <DIV align="left"><SPAN style="color: #ff4500"><SPAN style="color: #000000"> </SPAN></SPAN><DIV align="left"> <DIV> <FIELDSET class=counter><LEGEND><B><STRONG> <div style="width:157px;repeat-x #494949; border: #222222 1px solid; color:#707070;"> Зарег. на сайте: </div> </STRONG> </B></LEGEND> <DIV align=left> Всего: <b>$ALL_USERS$ </b> <BR> Новых за месяц: <b>$30DAYS$ </b> <BR> Новых за неделю: <b>$7DAYS$ </b> <BR> Новых вчера: <b>$YESTERDAY$ </b> <BR> Новых сегодня: <b>$TODAY$ </b> </DIV> </FIELDSET></DIV> </DIV> <FIELDSET class=counter><LEGEND><B><STRONG> <div style="width:157px;background:url('https://zornet.ru/scriptucoz/fon2.bmp') repeat-x #494949; border: #222222 1px solid; color:#707070;">Из них:</div></STRONG> </B></LEGEND> <div align="left"> Администраторов: <b>$GROUP_4$ </b> <br> Модераторов: <b>$GROUP_3$</b> <br> Дизайнеров: <b>$GROUP_5$ </b> <br>Файловиков: <b>$GROUP_251$</b> <br> Проверенных: <b> $GROUP_2$ </b> <br> Обычных: <b>$GROUP_1$ </b> <br>Забаненых: <b>$GROUP_255$</b><BR/> <STRONG><div style="width:157px;background:url('https://zornet.ru/scriptucoz/fon2.bmp') repeat-x #494949; border: #222222 1px solid; color:#707070;">Из них:</div></STRONG> Парней: <b>$GENDER_1$ </b><BR/> Девушек: <b>$GENDER_2$ </b></DIV> </DIV> </FIELDSET></DIV> </DIV> 4. И третий информер - Посетители - [ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя · Колонки: 0 ], шаблон заменять не нужно. 5. В CSS в самый конец вставляем: Код .counter {color:#585858; border: #000000 1px solid;} 6. В новый блог вставляем код: Код $MYINF_Всего материалов$ $MYINF_Всего пользователей$ <DIV> <FIELDSET class=counter><LEGEND><B><STRONG><div style="width:157px;repeat-x #494949; border: #222222 1px solid; color:#707070;">Счетчики:</div></STRONG> </B></LEGEND> <DIV align="center"> <div id="anyclass"> $COUNTER$ </div> </DIV> </DIV> <DIV> <FIELDSET class=counter><LEGEND><B><STRONG><div style="width:157px;repeat-x #494949; border: #222222 1px solid; color:#707070;">Онлайн:</div></STRONG> </B></LEGEND> <DIV align="left"> $ONLINE_COUNTER$$ONLINE_USERS_LIST$ </DIV> </DIV> <DIV> <FIELDSET class=counter><LEGEND><B><STRONG><div style="width:157px;background:url('https://zornet.ru/scriptucoz/fon2.bmp') repeat-x #494949; border: #222222 1px solid; color:#707070;">Сегодня нас посетили:</div></STRONG> </B></LEGEND> <DIV align="left"> $MYINF_Посетители$ [<a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Полный список</a>]</div> </DIV> </DIV> Номера информеров заменить на свои. | |
17 Апреля 2012 Просмотров: 2190
Поделиться в социальных сетях
Материал разместил