Статистика сайта для ucoz ZOR-2 | |
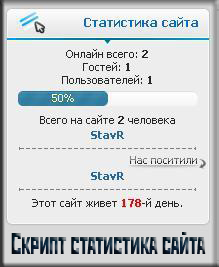
| Полностью рабочая Статистика такая уже есть на сайте, только там полоса "Пользователи и гости" зеленым цветом и низ статистики маленько другой. Это статистика для светлых сайтов с синим оттенком. Статистика полностью рабочая. Установка: Создаем информер с такими на его параметрами: [ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя · Колонки: 0 ] И в него вставляем этот кот, прежде убрав код который шел с информером. Код <a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a>, Далее копируем этот код, и пропишет его в блог, при этом заменяем номер информера на свой. Код <div align="center">$ONLINE_COUNTER$</div><div id="Statku" align="center"></div> <script type="text/javascript" src="http://cstav.ru/uCoz/2_uCoz-inf/17/statistika.js"></script><link type="text/css" rel="StyleSheet" href="https://zornet.ru/ZORNET/statistika.css"> <div style="display:none;">$ONLINE_COUNTER$</div> <div style="border:0px; padding:2px; text-align:center;" id="all-users"></div> <script type="text/javascript"> var allusers = $('.tOnline b').html(); var gostusers = $('.gOnline b').html(); var siteusers = $('.uOnline b').html(); var uGosti = (gostusers/allusers).toFixed(2)*100; var uUsers = 100 - uGosti; function skl(a, n) {return a[n%10==1 && n%100!=11 ? 0 : n%10>=2 && n%10<=4 && (n%100<10 || n%100>= 20) ? 1 : 2];}; $('#stat-line').html('<div class="cross1" style="width:'+Number(uGosti).toPrecision(3)+'%;" id="ghostss"><span style="padding-left:3px;">'+uGosti.toFixed()+'%</span></div><div class="cross2" style="width:'+Number(uUsers).toPrecision(3)+'%;" id="userss"><span style="padding-right:3px;">'+uUsers.toFixed()+'%</span></div>'); $('#all-users').html('Всего на сайте <b>'+allusers+'</b> '+skl(['человек', 'человека', 'человек'],allusers)+'</div>'); if (siteusers<1) $('#userss').hide(); if (gostusers<1) $('#ghostss').hide(); </script><DIV align="center"> <?if($ONLINE_USERS_LIST$)?>$ONLINE_USERS_LIST$<?else?>Пользователей нету<?endif?></DIV> </tbody><center><hr><div class="positili"></div> $MYINF_12$<hr> <SCRIPT language=JavaScript> d0 = new Date('August 1, 2012'); d1 = new Date(); dt = (d1.getTime() - d0.getTime()) / (1000*60*60*24); document.write('Этот сайт живет <B><SPAN style="COLOR: #ff0000">' + Math.round(dt) + '</SPAN></B>-й день.'); </SCRIPT><center></table> | |
25 Января 2013 Просмотров: 4123
Поделиться в социальных сетях
Материал разместил