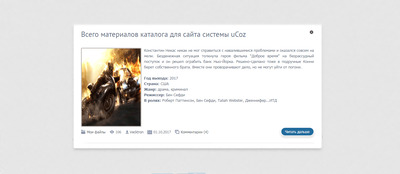
Стандартный вид материалов в светлом для uCoz | |
| Это доработанный вид материала, который идет в стандартном виде, где добавлено изображение и стили для кнопки на переход к основе статьи. Здесь больше как мануал будет идти, так как каждый может создать такой вид, что на светлом или на темном шаблоне. Это говорится о тех форматах, что предлагает система uCoz. Где изначально ставим сам каркас, а потом добавляем в код расширение, чтоб вывести картинку, но и кнопка, она может быть разная, что взял простую, где добавлены тени, и каждый веб мастер может сам отредактировать под свою стилистику. Что после этого не нужно искать какой то оригинальное решение, что самостоятельно можно самому все сделать. Это стандартный код, где добавлены классы: HTML Код <table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;"> <?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> <div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div> <?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" title="Фильм $TITLE$" class="leftimg"></a>$MESSAGE$</div><?endif?> <div class="eDetails" style="clear:both;"> <a href="$ENTRY_URL$"><div style="float:right" class="zatukinas">Читать дальше</div></a> <?if($CATEGORY_NAME$)?><a class="e-category" href="$CATEGORY_URL$">$CATEGORY_NAME$</a><span class="ed-sep"> | </span><?endif?> <span class="e-reads"><span class="ed-title">Просмотров:</span> <span class="ed-value">$READS$</span></span><span class="ed-sep"> | </span> <?if($USERNAME$)?><span class="e-author"><span class="ed-title">Добавил:</span> <span class="ed-value"><a href="$PROFILE_URL$">$USERNAME$</a></span></span><span class="ed-sep"> | </span><?endif?> <span class="e-date"><span class="ed-title">Дата:</span> <span class="ed-value" title="$TIME$">$DATE$</span></span> <?if($COMMENTS_URL$)?><span class="ed-sep"> | </span><a class="e-comments" href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?> </div></td></tr></table> CSS Здесь нужно найти стиль, что отвечает за функциональность самого вида и в него добавить размер, что будет выводить изображение. Находим, что то похожее, у каждого по своему будет. Код .eMessage img,.eText img{max-width:100%} Заменяем: Код .eMessage img,.eText img {width: 201px;height: 265px;float:left;margin: 1px 10px 1px 0!important;border: 1px solid #5d5656;border-radius: 2px;padding: 1px;} Подключаем кнопку: Код .zatukinas { text-align: center; display: block; padding-left: 0px; padding-right: 0px; background: #226f9a; color: #fff9f9; font-size: 12px; -webkit-border-radius: 56px; width: 110px; box-shadow: 0px 5px 10px 0px rgba(178, 178, 185, 0.5); border: 2px solid #ffffff; margin: -5.9px 0px 0px 0px; padding: 3px 0px 3px 0px; } .zatukinas:hover {text-decoration:none;background: #0b415d;} На этом все, как видим не чего сложного. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |