Способы подчеркивания ссылок на CSS | |
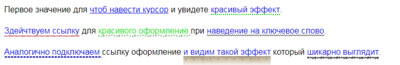
| Подчеркивание на сайте, это безусловно самый яркий способ привлечь внимание к важному тексту, что рассмотрим несколько вариантов на чистом CSS. Существует несколько вариантов, для того, чтоб подчеркнуть текст или ссылку под ключевым словом на страницах. Как многие утверждают, что без гипертекстовых ссылок сеть интернета не была изначально как мы сейчас наблюдаем, он был бы просто набором отдельных, не связанных между собой страниц. Но это все теорий, нам нужно подобрать уникальное подчеркивание, здесь подключаем стилистику, так как можно изменить палитру цвета. Но одно модно сразу все переделать, это добавить ссылку оформление, коротая идет, а прозрачном виде, что подойдет на любой формат, будь он темный дизайн или светлый интернет ресурс. Также не нужно забывать, что есть такая тема на разные позиции относительно того, полезны ли подчеркивания при передаче значения или доступности. Одного цвета может быть недостаточно, чтобы передать смысл, а подчеркивание, гду естественный способ добавить дополнительную ценность пользовательского опыта. Хотя подчеркивание появляться при заведении клика, и вообще идет по умолчанию, здесь только делаем ему оригинальный вид, что можно выставить на тематические сайты.  Здесь не буду выводить каждый трюк, так как можно все по классу увидеть, и выбрать тот, который по вашему мнению на вашем сайте смотрится отлично. Также ранее на сайте уже размещали материал, по теме подчеркивание, но там совершенно другой стиль, что переходим и смотрим, это скажем вторая вариация на тему как можно подчеркнуть как можно оригинальнее ссылку на сайте. Приступаем к установке: HTML Код <p>Первое значение для <a href="#" id="nectedages">чтоб навести курсор</a> и увидеть <a href="#" id="parateuncon">красивый эффект</a>. </p> <a href="#" id="kingunksomes"> Воздействуем ссылку</a> для <a href="#" id="buynevitabl"> красивого оформление </a> при <a href="#" id="gatoventureg">наведение на ключевое слово</a>. </p> <p><a href="#" id="gatovlectionev">Аналогично подключаем </a> ссылку оформление <a href="#" id="denablingones">и видим такой эффект</a> который <a href="#" id="desygouldalson">шикарно выглядит</a>.</p> CSS Код a { color: #0d0de4; } a:visited { color: #1b93bb; } a:hover { color: #12e012; } a:active { color: #de1616; } /* стиль ссылки по умолчанию: */ #nectedages { } #nectedages:hover { text-decoration: none; } /* подчеркивает использование границ: */ #parateuncon { text-decoration: none; border-bottom: 2px dotted #0c0; } /* подчеркивает, используя изображения: */ #kingunksomes { text-decoration: none; padding-bottom: 4px; background: url(https://zornet.ru/ABVUN/Anisa/zornet/fedsa.gif) bottom repeat-x; } #buynevitabl { text-decoration: none; padding-bottom: 5px; background: url(https://zornet.ru/ABVUN/Anisa/zornet/underline_greenspots.gif) bottom repeat-x; } #gatoventureg { text-decoration: none; padding-bottom: 2px; background: url(https://zornet.ru/ABVUN/Anisa/zornet/underline_zigzag.gif) bottom repeat-x; } #gatovlectionev { text-decoration: none; padding-bottom: 3px; background: url(https://zornet.ru/ABVUN/Anisa/zornet/underline_arrowoff.gif) bottom repeat-x; } #gatovlectionev:hover { background: url(https://zornet.ru/ABVUN/Anisa/zornet/underline_arrowon.gif) bottom repeat-x; } #denablingones { text-decoration: none; padding-bottom: 20px; background: url(https://zornet.ru/ABVUN/Anisa/zornet/underline_ruler.gif) bottom repeat-x; } #desygouldalson { text-decoration: none; padding-bottom: 6px; background: url(https://zornet.ru/ABVUN/Anisa/zornet/underline_ragged.gif) bottom repeat-x; } Здесь нужно сразу по местам расставить, есть подчеркивание, что при открытие страницы идет, это фактически, подчеркнутый текст стал одной из самых распространенных и узнаваемых особенностей на сайтах. Когда мы видим подчеркнутое слово или предложение на веб-странице, мы сразу предполагаем, что это ссылка. Но здесь весь материал идет по формату, вы наводите курсор, то уведите эффект. Где также идет, что по умолчанию мы видим совершенно отличающее от стандартного текста, так что есть из чего выбрать. Демонстрация | |
14 Марта 2019 Просмотров: 1266
Поделиться в социальных сетях
Материал разместил


