Создать рамки с помощью Fieldset на сайт | |
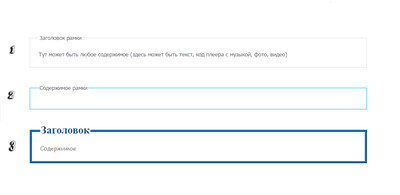
| Здесь вы можете создать стандартные рамки при помощи Fieldset на своем сайте. Вам представлено три разных по своему дизайн рамки. Где вы можете их использовать как в материале, это написание статьи в блог или что то важное подчеркнуть. Но а также само описание, которое можно разместить на главной страницу. Как уже было сказано, рассмотрим разные по стилистике рамки, где можно будет добавить свой оттенок цвета. Но также, если говорить о первой, то она идет по такому принципу. Все зависит от стилей сайта, если ресурс темный, то она безусловно будет светлой, не говоря о других, где сами задаете. Первая рамка: Код <fieldset><legend>Заголовок рамки</legend> Здесь пишем что вам нужно, как пример, это скрипты для uCoz на сайте ZORNET.RU</fieldset> Вторая: Здесь мы можем задать цвет рамки Fieldset, что по border, то отвечает за толщину, можно поставить и закругление углов. Код <fieldset style="border:1px #00BFFF solid;"><legend>Содержимое сайта ZORNET.RU</legend></fieldset> Третье: Здесь мы уже можем изменить основной стиль рамки, также оттенок цвет, размер, поменять шрифт заголовка и само содержимого рамки. Код <fieldset style="border: #1874CD ridge thick;"> <legend> <b><span style="font-family:Monotype Corsiva;color:#104E8B;font-size:25px">Заголовок</b></span></legend><span style="font-family:Comic Sans MS;color:#8B795E;font-size:14px">Содержимое на интернет ресурсе ZORNET.RU </span></fieldset> PS - не нужно забывать, что основной вид границы рамок border, вы можете изменять как вам нужно, а также добавлять стили для украшение или оригинальности. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |