Современные стили и эффекты для кнопок | |
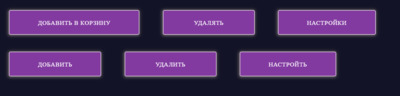
| Современный стиль с красивым эффектом кнопок, отлично смотрится на любом тематическом шаблоне, где вашему вниманию оригинальные стиль анимации CSS. Сам эффект идет в двух вариантах это появление вместо ключевого слова знака, только если в первой вариаций все происходит сверху вниз. То вторая вариация выстроена с левой стороны на правую. Это мы изначально наблюдаем написанное слова, но как пример "Скачать", но только наводим курсор и появляется выбранный вами значок. Вот здесь вы уже сами можете подключить фантазию и поставить все по тематическому направлению, но также не забываем, что все настроено на чистом стиле, где изначально шли простые кнопки. Но стоило добавить немного обводу в пару пикселей и выставить небольшую тень, как эти же кнопки стали совершенно по другому смотреться. Мне в них больше понравилась простата настройки, где можно скорость изменение задать, так как вместо цветовой гаммы, здесь будет информация. Чтоб рассмотреть и понять, как и на каком фоне они смотрятся: 1. Здесь они идут по умолчанию, но анимация уже закреплена.  Так выглядят с добавлением оформление на светлом фоне.  И остается аналогично второму варианту, только на темном фоне.  Установка: Здесь задействуем шрифтовые значки: Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> HTML Код <button class="ploving convusion knopocka fa fa-th"><span>Добавить материал</span></button> <button class="ploving convusion knopocka fa fa-wrench"><span>Редактировать</span></button> <button class="ploving convusion knopocka fa fa-arrow-right"><span>Настраивать</span></button> <button class="ploving convusion animatsion fa fa-hand-o-right"><span>Скачать материалы</span></button> <button class="ploving convusion animatsion fa fa-long-arrow-right"><span>Удалять</span></button> <button class="ploving convusion animatsion fa fa-chevron-circle-right"><span>Выставлять</span></button> CSS Код .ploving { border: none; font-family: inherit; font-size: inherit; color: inherit; background: none; cursor: pointer; border: 2px solid #fbfbfb; border-radius: 5px; padding: 25px 80px; display: inline-block; margin: 15px 30px; text-transform: uppercase; letter-spacing: 1px; font-weight: 700; outline: none; position: relative; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; box-shadow: 0px 0px 10px 2px rgba(16, 16, 16, 0.4), 8px -3px 12px 11px rgba(251, 251, 251, 0); } /* Button 5 */ .convusion { background: #823aa0; color: #fff; height: 70px; min-width: 260px; line-height: 24px; font-size: 16px; overflow: hidden; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; backface-visibility: hidden; } .convusion:active { background: #9053a9; top: 2px; } .convusion span { display: inline-block; width: 100%; height: 100%; -webkit-transition: all 0.3s; -webkit-backface-visibility: hidden; -moz-transition: all 0.3s; -moz-backface-visibility: hidden; transition: all 0.3s; backface-visibility: hidden; } .convusion:before { position: absolute; height: 100%; width: 100%; line-height: 2.5; font-size: 180%; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; } .convusion:active:before { color: #703b87; } /* Button 5a */ .knopocka:hover span { -webkit-transform: translateY(300%); -moz-transform: translateY(300%); -ms-transform: translateY(300%); transform: translateY(300%); } .knopocka:before { left: 0; top: -100%; } .knopocka:hover:before { top: 0; } /* Button 5b */ .animatsion:hover span { -webkit-transform: translateX(200%); -moz-transform: translateX(200%); -ms-transform: translateX(200%); transform: translateX(200%); } .animatsion:before { left: -100%; top: 0; } .animatsion:hover:before { left: 0; } Здесь независимо большие ресурсы или домашнее страницы, эти кнопки являются очень важным элементом как для руководства пользователя на вашем сайте, так и для пользователя. Для крупных интернет ресурсов акцент часто делается на более сдержанном дизайне, тогда как для творческих отраслей используются более привлекательные. Где эти кнопки с редакцией отлично будут смотреться на современном дизайне или простом блоге. Чтобы все смотрелось корректно, а главное красиво, то безусловно здесь найдете ту самую комбинацию, которая отлично впишется в основной стиль сайта. Демонстрация | |
02 Февраля 2020 Загрузок: 1 Просмотров: 1059
Поделиться в социальных сетях
Материал разместил

