Совершенное Ajax окно Asnurg для uCoz | |
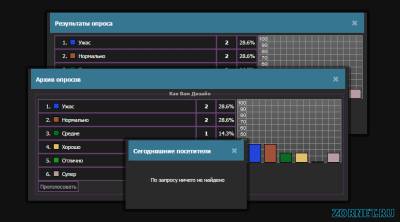
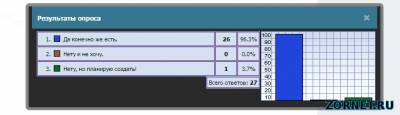
| Каждый администратор всегда при создание сайта решает, какое ему нужно модальное окно, что отлично вписывалось в дизайн. И здесь вам рекомендую обратить на этот материал, так как он под светлый и темный сайт, не исключая другие оттенки. Предоставлено Ajax окно Asnurg для сайта uCoz для веб мастеров. Само по себе оно совершенно, что говорит за себя, можно изменить оттенок в 2 клика и прозрачность сделать как вы видите его. Так будет на белом фоне. Все очень просто, по умолчанию оно настроено так, но было совершенно по другому. Просто в стилях поменял сам оттенок на синий. Если у вас больше зеленого или другой цвет, вы можете быстро его поставить. Установка: CSS: Код .xw-plain, .xw-resize, .xw-active {z-index: 99 !important; color:#612D73; padding:0; position:absolute; background-color:none; border-radius:1px; box-shadow:0px 0px 0px 6px rgba(0, 0, 0, 0.45) } .xw-hdr { font-size: 11px!important; color: #527AD8!important; background: #367690!important; font-weight: bold!important; padding: 12px 10px 18px!important; height: 12px!important; } .xw-hdr-text { font-size: 11px!important; color: #FFF!important; background: #367690!important; font-weight: bold!important; font-size: 1.09em!important; } .xt {background:url('https://zornet.ru/SKRIPT/Kransel/dialog-close.png') no-repeat !important; float:right !important; opacity: 0.4 !important; } .xt-close {background-position:0 0 !important;} .xt-close-over {background-position:0 0 !important; opacity: 1 !important; } .xw-bc, .xw-mr, .xw-bl, .xw-br, .xw-ml, .xw-mc {background:#2a2a2a !important; border:0 !important; border-radius:0px; moz-border-radius:0px; webkit-border-radius:3px; } .xw-body {border:0 !important; padding-left:7px !important; padding-right:1px !important; } .xw-tl, .xw-tr, .xw-tc { font-size: 11px!important; color: #FFF!important; background: #2a2a2a!important; font-weight: bold!important; } fieldset { border: 1px solid #612D73!important; padding: 2px 2px!important; margin-bottom: 3px!important; padding: 2px!important; } .xt-maxi, .xt-mini, .xw-sps {display:none !important;} .myWinPollTd {padding:3px!important; border: 1px solid #612D73!important; } .myBtnLeft, .myBtnRight, .myBtnLeftA, .myBtnRightA {display: none !important;} .myBtnCenter, .myBtnCenterA {background: none !important;} .myBtnCont a:link {background:#0000 url('https://zornet.ru/SKRIPT/Kransel/knopki.png')!important; background-repeat: repeat-x!important; border:1px solid #612D73!important; color:#612D73!important; font-weight: bold!important; font-size: 11px!important; font-family: tahoma,verdana,arial,sans-serif,Lucida Sans; text-shadow: 0 1px 0 #612D73!important; text-decoration:none!important; outline: medium none!important; white-space: nowrap!important; margin: 0!important; padding: 4px 11px!important; cursor: pointer!important; } .myBtnCont a:hover {background-position: 0px -8px!important; background: #5e80a5!important; } Вот такой небольшой стиль, делает и изменяет вообще сам ресурс, здесь как видим по стилям по правую и лесую сторону немного не доходит, все правильно, так было задумано сразу. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |