Сообщение об использовании (куки) cookie | |
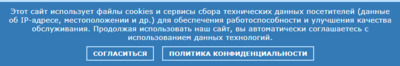
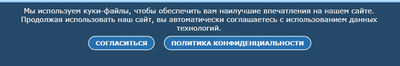
| В этом материале представлена статья, по созданию небольшого модального окна с тестом, что этот сайт использует файлы cookies, где идут 2 кнопки. Само окно будет располагаться в самом низу, по своей форме идет в горизонтальном положение, что по умолчанию на всю ширину того экрана, с которого вы посетите или откроете страницу. Если не считать описание, которое вас осведомляет об использовании сайтом файлов cookies, но ниже его присутствуют кнопки это согласиться и вторая кнопки идет на политику конфиденциальности. Как многие заметили, что на многих сайтах стали появляться такие формы оповещение, что по мне, то совершенно не понимаю для чего. Ведь куки используются, но практически на всех интернет ресурсах. Это если взять счетчики или реклама, где не нужно исключать виджеты соц сетей. Но вероятно нужно ставить, здесь точно не могу сказать, что обязано быть данное предупреждение или сообщение. Если на интернет ресурсе используется CMS WordPress, то здесь можно задействовать или воспользоваться плагином Cookie Notice for GDPR & CCPA (настройка) или другими. Так выглядит сообщение, что будет в самом подвале, где уже самостоятельно можете поставить свой оттенок цвета или сделать его темно прозрачным, так как здесь закреплены стили под основной дизайн.  Так немного переделаны кнопки, если вам нужен другой эффект, то все идет в архиве или на demo странице.  Добавление уведомления о cookie-файлах в нижний колонтитул вашего сайта является универсальным шагом. Поскольку большинство сайтов содержат важные юридические ссылки в нижнем колонтитуле, люди знают что нужно искать важные вещи. Когда уведомление размещается в нижнем колонтитуле, ваши пользователи скорее всего заметят его и воспримут всерьез. Если все делать самостоятельно, то для этого используем коды ниже: Установка: HTML Здесь можно прописать в любой части страницы: Код <div class="ispolzuyet_fayly_kuki"> Мы используем куки-файлы, чтобы обеспечить вам наилучшие впечатления на нашем сайте. Продолжая использовать наш сайт, вы автоматически соглашаетесь с использованием данных технологий. <div> <a class="domashneye_pechenye" id="cookie_close" href="#close">Согласиться</a> <a class="domashneye_pechenye" href="#politika">Политика конфиденциальности</a> </div> </div> CSS Код .ispolzuyet_fayly_kuki { display: none; position: fixed; z-index: 9999999; bottom: 0; left: 0; right: 0; text-align: center; font-size: 15px; font-family: Verdana, sans-serif; color: #f3f0f0; background: rgba(5, 47, 82, 0.87); padding: 8px 15px; border-top: 4px solid #8fccff; } /* Оформление кнопок */ .domashneye_pechenye { display: inline-block; margin: 8px 5px 5px 8px; text-decoration: none; position: relative; font-size: 13px; padding: 5px 14px; color: #f5f3f3; font-weight: bold; border-radius: 50px; text-transform: uppercase; background: #2670af; border: 2px solid #b8d1e6; } .domashneye_pechenye:hover { color: #FFF; background: #062946; } JS Код function getCookie(name) { let matches = document.cookie.match(new RegExp( "(?:^|; )" + name.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g, '\\$1') + "=([^;]*)" )); return matches ? decodeURIComponent(matches[1]) : undefined; } let cookiecook = getCookie("cookiecook"), cookiewin = document.getElementsByClassName('ispolzuyet_fayly_kuki')[0]; if (cookiecook != "no") { // показываем cookiewin.style.display="block"; // закрываем по клику document.getElementById("cookie_close").addEventListener("click", function(){ cookiewin.style.display="none"; let date = new Date; date.setDate(date.getDate() + 1); document.cookie = "cookiecook=no; path=/; expires=" + date.toUTCString(); }); } Файл cookie, которые иногда называемый веб-файлом cookie или файлом cookie браузера, это файл, что хранится в веб-браузере пользователя с небольшими фрагментами данных, в которых располагается информация, как пользовательские настройки и предпочтения, а также такие данные, как частота посещений определенного веб-сайта и другие аналитические характеристики. Демонстрация Источник: atuin.ru | |
09 Февраля 2020 Загрузок: 4 Просмотров: 3054
Поделиться в социальных сетях
Материал разместил


