Социальные кнопки 3D в стиле майнкрафт | |
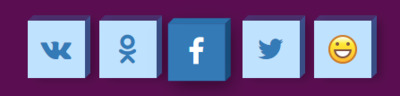
| Красивый стиль социальных кнопок, который идет в 3d и где-то напоминает популярную игру майнкрафт, что вероятно на эту тематику они подойдут. А точнее будут как свои по своей стилистике, ведь не нужно исправлять по дизайну, ведь изначально представлены в аналогичном формате, плюс имеют отличные эффекты. Которые заключаются в том, что все создано на CSS, где при наведении идет анимация. Это только означает, что на любую из представленных кнопок, то ее стиль автоматически изменится при наведении клика. Далее это будет отличным дополнение на сайте, где всегда они могут обратить на себя внимание. Ведь они не просто нарисованы, а созданы на чистом CSS, который может позволить его дальнейшее оформление, это если кому понадобиться подвести под свой оригинальный стиль дизайн сайта. Так они выглядят по умолчанию, после установки:  Установочный процесс: Нужно подключить шрифтовые кнопки, и как можно заметить, на последнем элементе идет изображение, что также можно под свою тематику все перестроить. Код @import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.6.2/css/font-awesome.min.css); HTML Код <ul class="knopki-mankamu"> <li><a href="#"><i class="fa fa-vk"></i></a></li> <li><a href="#"><i class="fa fa-odnoklassniki"></i></a></li> <li><a href="#"><i class="fa fa-facebook"></i></a></li> <li><a href="#"><i class="fa fa-twitter"></i></a></li> <li><a href="#"><img src="Ссылка на изображение.png" alt=""/></a></li> </ul> CSS Код .knopki-mankamu { padding: 0; list-style: none; margin: 10px; display: flex; justify-content: center; } .knopki-mankamu a i { font-size: 32px; line-height: 64px; transition: 0.3s; } .knopki-mankamu a img { width: 32px; height: 32px; margin-top: 16px; } .knopki-mankamu a { text-decoration:none; position: relative; display: block; width: 64px; height: 64px; background: #BFE2FF; text-align: center; margin: 0 8px; box-shadow: 10px 0 10px rgba(0, 0, 0, 0.3); transition: 0.3s; color: #337AB7; } .knopki-mankamu a::before { content: ""; position: absolute; top: -6px; left: 3px; background: rgba(51, 122, 183, 0.3); height: 10%; width: 100%; transform: skewX(-45deg); transition: 0.3s; } .knopki-mankamu a::after { content: ""; position: absolute; top: -3px; left: 64px; background: rgba(51, 122, 183, 0.6); height: 100%; width: 10%; transform: skewY(-45deg); transition: 0.3s; } .knopki-mankamu a:hover { transform: translate(-5%, 5%); box-shadow: 6px 4px 20px rgba(0, 0, 0, 0.5); } .knopki-mankamu a:hover { background: #337AB7; } .knopki-mankamu a:hover i { color: #fff; } .knopki-mankamu a:hover::after { background: #184e7c; } .knopki-mankamu a:hover::before { background: #2a70aa; } Также не исключаю, что если у веб разработчика выполнен стиль в 3d, но только немного в другом оттенке, как и другие ресурсы, то здесь все самостоятельно перестраиваем по цветовой гамме в прикрепленных стилях. Демонстрация | |
07 Октября 2019 Загрузок: 1 Просмотров: 1504
Поделиться в социальных сетях
Материал разместил