Случайные материалы "Информер" для uCoz | |
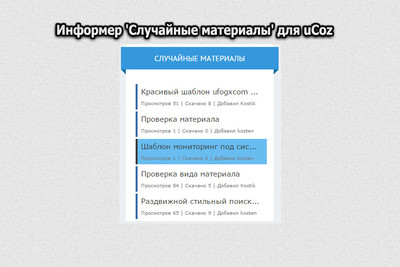
| Создан на чистых стилях информер случайные материалы в синем оттенке цвета. Где автоматически появляется информация при перезагрузки. Отлично будет на одном модуле как Блог, но он настроен по каталог файлов, и только с этого модуля выдавать будет. Если он не подходит по своему оттенке, то это все настраивается в CSS и выставить можно любую гамму под дизайн сайта. По умолчанию выводил новый материал, но не думаю, что на главной странице нужно, так как все видно без него. А здесь он просто любую информацию показывать будет, как только перезагрузка страницы буде или просто перейдете на другую. Так он смотрится просто нет не каких ссылкок под него, что под мобильную адаптацию автоматически подойдет. Установка: Информер с такими параметрами, здесь длину можно выставить от 30 - 35 но вам виднне было, чтоб все в одну строчку было. [ Каталог файлов · Материалы · Случайные материалы · Материалы: 3 · Колонки: 1 ] Код <a href="$ENTRY_URL$">$TITLE$<br> <span style="font-size:10px;color:#777777;">Просмотров $READS$ | Скачано $LOADS$ | Добавил $USERNAME$</span></a> Таблица стилей (CSS) Код /* Информер 'Случайные материалы ' для uCoz */ #informer_new { float:left; width:250px; padding: 10px 0px 0px 0px; font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif; } #informer_new a:link, #informer_new a:visited { float:left; color:#393939; width:250px; margin-bottom: 4px; padding: 4px 7px 4px 7px; border-left: 4px solid #376AA7; } #informer_new a:hover { color:#393939; background: #68BDF1; border-left: 4px solid #393939; text-decoration:none; } /*-------------------------*/ И завершаем, в блок ставим созданный вами информер, а точнее номер добавляемю Код <div id="informer_new">$MYINF_X$</div> PS - при создание информер, можно выставить "Материалы · Дата добавления материала D" то будет показывать только обновивший материал или файлы. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |