Слайдер для сайта в адаптивной форме CSS | |
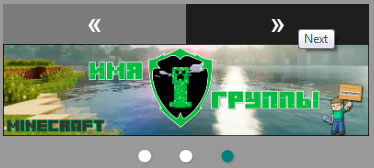
| Простой по функциям адаптивный слайдер изображений для сайта, который полностью создан на чистом CSS, без задействованного JavaScript и jQuery. В дизайне присутствуют кнопки переключение картинок, которые при размере экрана иди монитора будут меняться по своему месту. Если рассмотреть стандартно, это вид с широкого экрана, то здесь видим переключатели, которые по умолчанию идут по сторонам. А вот уже на мобильном экране их можно увидеть по вверх самого каркаса, что оригинально смотрится. Сама функциональность и дизайн выполнен в простом стиле, но смотрится оригинально, что отлично будет отображаться, как на простом стиле шаблона, так на современных интернет порталах. Время, в течение которого каждое изображение остается на экране, будет оставаться до того шага, пока не переключите на следующий слайд. Но все отлично выстраивается в самом конструкторе. Где вы можете использовать фотографий, что изначально настроены по заданному размеру, где не будет название и описание. Все проверено по работе, где так выглядит после полной установки, где изображение по всем данным должны аналогичны, как по ширине, так по высоте. Хотя можно все выставить в CSS, но по мне так намного легче, если вы ставите готовый материал для картинки.  Это вид с мобильного аппарата, где видим, как переключатели автоматически поменяли место.  Что на главной страницы или на отдельной, так как он отлично настроен на отзывчивость к дизайну, что можно все посмотреть на demo странице. Установка: HTML Код <div id="slayd-kartinok" class="slayd-kartinok"> <input class="slayd-kartinok-active" type="radio" id="slayd-kartinok-1" name="slayd-kartinok" aria-hidden="true" hidden checked="checked"> <div class="slayd-kartinok-item"> <div class="slayd-kartinok-pedsamus" aria-hidden="true"> <label for="slayd-kartinok-3" class="slayd-kartinok-pedsamu prev" title="Prev">«</label> <label for="slayd-kartinok-2" class="slayd-kartinok-pedsamu next" title="Next">»</label> </div> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/art2.jpg" alt="Все для вет мастерской"> </div> <input class="slayd-kartinok-active" type="radio" id="slayd-kartinok-2" name="slayd-kartinok" aria-hidden="true" hidden> <div class="slayd-kartinok-item"> <div class="slayd-kartinok-pedsamus" aria-hidden="true"> <label for="slayd-kartinok-1" class="slayd-kartinok-pedsamu prev" title="Prev">«</label> <label for="slayd-kartinok-3" class="slayd-kartinok-pedsamu next" title="Next">»</label> </div> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/art.jpg" alt="Ключевые слова"> </div> <input class="slayd-kartinok-active" type="radio" id="slayd-kartinok-3" name="slayd-kartinok" aria-hidden="true" hidden> <div class="slayd-kartinok-item"> <div class="slayd-kartinok-pedsamus" aria-hidden="true"> <label for="slayd-kartinok-2" class="slayd-kartinok-pedsamu prev" title="Prev">«</label> <label for="slayd-kartinok-1" class="slayd-kartinok-pedsamu next" title="Next">»</label> </div> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/minecraft.jpg" alt="ZorNet.Ru — сайт для вебмастера"> </div> <ol class="slayd-kartinok-indicators" aria-label="slayd-kartinok navigation" aria-hidden="true"> <li> <label for="slayd-kartinok-1" class="slayd-kartinok-indicator" title="Jump to slayd-kartinok item #1">●</label> </li> <li> <label for="slayd-kartinok-2" class="slayd-kartinok-indicator" title="Jump to slayd-kartinok item #2">●</label> </li> <li> <label for="slayd-kartinok-3" class="slayd-kartinok-indicator" title="Jump to slayd-kartinok item #3">●</label> </li> </ol> </div> CSS Код .slayd-kartinok { color: #fff; overflow: hidden; position: relative; } .slayd-kartinok-item { opacity: 0; pointer-events: none; position: absolute; top: 0; transition: opacity 0.6s ease-in-out; width: 100%; } .slayd-kartinok-active:checked + .slayd-kartinok-item { opacity: 1; pointer-events: auto; position: static; } .slayd-kartinok-item img { display: block; height: auto; width: 100%; } .slayd-kartinok-pedsamus { height: 100%; width: 100%; } .slayd-kartinok-pedsamu { background: rgba(0, 0, 0, 0.2); cursor: pointer; font-size: 28px; height: 100%; line-height: 40px; text-align: center; transition: background 0.1s ease-in-out; width: 50%; z-index: 2; } .slayd-kartinok-pedsamu:hover { background: rgba(0, 0, 0, 0.8); } .slayd-kartinok-pedsamu.prev { float: left; } .slayd-kartinok-pedsamu.next { float: right; } .slayd-kartinok-caption { bottom: 15%; font-size: 120%; left: 20%; opacity: 0; right: 20%; text-align: center; text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2); transition: opacity 0.1s ease-out; z-index: 2; } .slayd-kartinok-active:checked + .slayd-kartinok-item .slayd-kartinok-caption { transition: opacity 0.6s ease-in; opacity: 1; } .slayd-kartinok-indicators { bottom: 5%; left: 5%; list-style: none; margin: 0; padding: 0; right: 5%; text-align: center; z-index: 2; } .slayd-kartinok-indicators li { display: inline-block; } .slayd-kartinok-indicator { border-radius: 50%; cursor: pointer; display: block; font-size: 28px; line-height: 1; padding: 5px 10px; text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2); transition: background 0.1s ease-in-out; } .slayd-kartinok-indicator:hover { background: rgba(0, 0, 0, 0.8); } /* If you`re needing more than 3 banners, maybe you might be using another way to represent your info... ;-) */ #slayd-kartinok-1:checked ~ .slayd-kartinok-indicators .slayd-kartinok-indicator[for="slayd-kartinok-1"], #slayd-kartinok-2:checked ~ .slayd-kartinok-indicators .slayd-kartinok-indicator[for="slayd-kartinok-2"], #slayd-kartinok-3:checked ~ .slayd-kartinok-indicators .slayd-kartinok-indicator[for="slayd-kartinok-3"] { color: #007f7f; } @media (min-width: 768px) { .slayd-kartinok-indicators { background: transparent; } .slayd-kartinok-pedsamu { width: 5%; } .slayd-kartinok-pedsamus, .slayd-kartinok-caption, .slayd-kartinok-indicators { position: absolute; } } Конечно, при не использование javascript, то это безусловно имеет свои преимущества. Вы получите множество вариантов, которые вы можете использовать, чтобы настроить ваши потребности без необходимости много писать. Не нужно выставлять библиотеки для него и другие скрипты, где автоматически появляется время, где можете опубликовать этот оригинальный слайдер для вашего сайта в течение нескольких минут. Демонстрация | |
22 Января 2020 Загрузок: 3 Просмотров: 1178
Поделиться в социальных сетях
Материал разместил

