Скрыть и открыть текст (спойлер) на Javascript | |
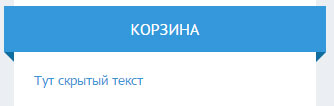
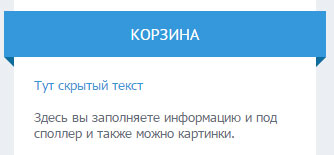
| Это скрытие текста или информации под спойлер, который будет работать на Javascript. Где вы сами ставите и пищите название на открытие. Возможно вы встречали в сети порталы, где идет описание и оно не полное и там на самом окончание надпись, читать дальше или по другому. Вы клик по ней делаете и открывается остальная информация. По этому значению уже писал и разместил материал похожий, где все также по работе, только вот описание будет еще на своем оттенке цвета. Здесь гораздо проще, что пришлось его по стилям немного доработать, так чтоб при наведение клик появился, но теперь все отлично и проверен на тестовом сайте. Для чего он вообще на сайте? Здесь кто то скажет, что можно воспользоваться стандартным споллером, но эта уже будет кнопка и надпись на ней стандартная. А вы в этом случай пишите свое и кнопкой не будет а прописью. только цвет зависит от вашего основного стиля на сайте. Давайте рассмотрим где все установлено и по умолчанию.  Здесь мы произвели клик и открылась описание, так как все это делалось в блоке контейнера, много не написать, просто проверенно на работоспособность.  Теперь сам Javascript, который вы можете установить прямо в материале. Код <script type="text/javascript"> <!-- function show_hide_block(xdata){ obj=xdata.parentNode.childNodes[1].style; tmp=(obj.display!='block') ? 'block' : 'none'; obj.display=tmp; return false; } //--> </script> <div><span><a title="Тут всплывающая подсказка" onclick="show_hide_block(this)" style="cursor:pointer;">Тут скрытый текст</a><div style="display: none;"><br>Здесь вы заполняете информацию и под споллер и также можно картинки.<br></div></span></div> PS - здесь пишем на открывание, то что нужно и соответственно тематическому наклонению сайта, но так чтоб понятно было, что есть информация и она скрыта. Но и по тому как заходить на сайт или страницу, то он будет всегда закрыт. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |