Скрипт - Спасибо за фильм | |
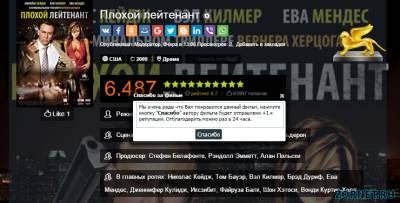
| В сети есть такой скрипт "Спасибо" я его доработал и сделал упрощенный. Вам нужно всего лишь нажать на две кнопки чтоб выставить свое мнение о том материале годе стоять будет. Установка: Скачайте файл thanx.js и загрузите его в папку js. Далее там где будет сама кнопка вставите следующий код: Код <a href="#" onclick="win_rep()" value="Сказать спасибо">Сказать спасибо</a> И в конце вашего css: Код .thanx { margin-left: 40%; display: inline-block; background: #2E3A42; line-height: 22px; color: #FFF; padding: 0px 4px; font-size: 13px; text-decoration: none; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } .thanx:hover { margin-left: 40%; display: inline-block; background: rgba(76, 182, 203, 0.95); line-height: 22px; color: #FFF; padding: 0px 4px; font-size: 13px; text-decoration: none; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |