Скрипт случайный аватар при регистрации uCoz | |
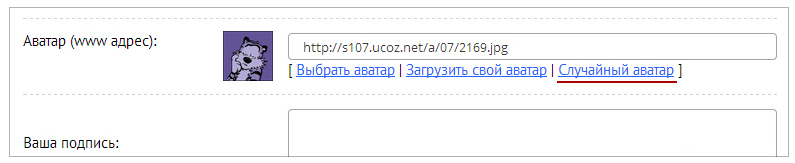
Скрипт будет выводить автоматически аватар при регистраций пользователя. И теперь у всех они будут, так как бывают не ставят и потом не чего не выводиться. Когда начинают оставлять комментарий на сайте и информер также не чего не покажет. А здесь он уже с готовым изображением будет и не как его убрать не сумеет, только когда станет пользователем, у него сразу будет права и он может поменять его.  Теперь по самому коду. Там будут ссылки на изображение, и вы можете как поменять их или просто добавить по вашей тематике. Выше вы наглядно видите как все будет, и он сам не очень грузить сайт будет. Но явно после него все будет нормально и но аватар больше почти не понадобиться. Установка: Управление дизайном » Пользователи » Страница регистрации пользователей Вставьте после $BОDY$ Здесь нужно заметить, что работать только для регистрации локальных пользователей. Код <script type="text/javascript"> var avtr = new Array(); avtr[0]="https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/2169.jpg"; avtr[1]="https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/1143.jpg"; avtr[2]="https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/2616.jpg"; avtr[3]="https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/2390.jpg"; avtr[4]="https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/2654.jpg"; avtr[5]="https://zornet.ru/Ajaxoskrip/Fyrkes/Zret/2840.gif"; random_ava=avtr[Math.floor(Math.random()*avtr.length)]; function randava() { random_ava=avtr[Math.floor(Math.random()*avtr.length)]; $('#bg02st').attr('src',random_ava); $('#siF12').val(random_ava); } $('#siF12').val(random_ava) $('#siF12').blur(function(){$('#bg02st').attr('src',$('#siF12').val())}) $('#siM37').html($('#siM37').html()+'<img id="bg02st" src="'+random_ava+'" border="0" style="width:50px;float:right;margin-right:10px;margin-left:10px">'); $('#siM38 a').eq(1).after(' | <a href="javascript:randava()">Случайный аватар</a>') </script> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |