Скрипт Рекомендуем к просмотру Veb 3 для uCoz | |
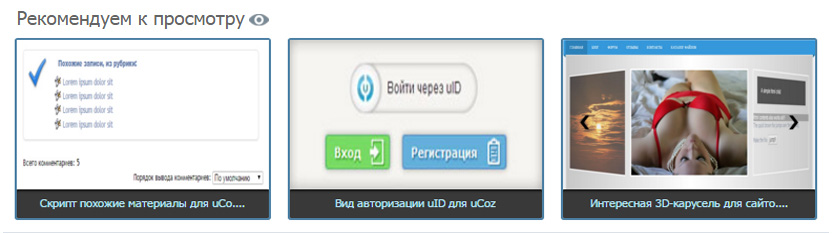
| Красивый информер на сайте не когда не помешает, если его функция, рекомендация а к просмотру. Просто сделан и есть у него увеличение, что можно не переходить и посмотреть стазу. Ну безусловно красивый эффект затемнение, когда вы наведете на материал и еще появятся 2 кнопки. Которые будут отвечать за функцию, как переход к самому материалу а также его увеличение в реальном размере. Можно поставить с темным обводом, где и будет надпись, что на главном изображение, или просто написать, кому как, но по умолчанию идет с рамкой, но вы можете примерно так сделать.  Что по кнопкам, кто хорошо знает фотошоп, может что то свое поставить, но так они отлично вписываются на светло темном фоне. Переход также может осуществиться, просто нажав на название. Ставят его для того, чтоб гость или пользователь мог больше видеть материала на сайте и также больше времени проведет на нем, да вообщем удобно еще. Установка его вид материала и комментариев, там находите место. Теперь непосредственно переходим к самой установке: Первое что сделать нужно, это создать информер с такими параметрами. Каталог файлов · Материалы · В случайном порядке · Материалы: 3 · Колонки: 1 Как сделали его, нужно открыть и там будет код уже, его убираем и ставим свой: Код <div class="ie"> <div class="ie_c"> <img src="$IMG_URL1$" alt="$TITLE$"/> <div class="mask"> <a href="$IMG_URL1$" onclick="return hs.expand(this)" class="show ulightbox">Увеличить</a> <a href="$ENTRY_URL$" class="full">Перейти</a> </div></div> <div class="ie_b"> <span class="file"><a href="$ENTRY_URL$"><?if(len($TITLE$)>32)?><?substr($TITLE$,0,32)?>....<?else?>$TITLE$<?endif?></a></span> <div class="ie_b_bg"></div> </div> </div> Цифра 32 стоит там, это сколько знаков выводить, здесь сами решайте. Теперь нам нужно стили прописать в CSS сайта: Код .ie { width: 240px; display: block; float: left; margin: 0px 0px 15px 16px; padding: 0; position: relative; z-index: 1; border: 2px solid #4D81A5; border-radius: 3px; } .ie_c { height: 151px; z-index: 2; overflow: hidden; position: relative; } .ie_c .mask { position: absolute; overflow: hidden; top: 0; left: 0; display:none; opacity: 1; background-color: rgba(21, 21, 21, 0.69); width:100%; height:100%; border-radius: 2px 2px 1px 1px; } .ie_c:hover .mask, .mask:hover{ -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: alpha(opacity=100) !important; opacity: 1; display:block; } .ie_c .mask a.show, .ie_c .mask .full { width: 28px; display: block; float: left; text-indent: -9999px; height: 28px !important; overflow: hidden; top: 65px; position: absolute; background: url("https://zornet.ru/SKRIPT/Grazyga/0pZdQH5.png") no-repeat; } .ie_c .mask a.show { background-position: 0 0; left: 93px; } .ie_c .mask a.show:hover { background-position: 0 -28px; } .ie_c .mask .full { right: 91px; background-position: -28px 0; } .ie_c .mask .full:hover { background-position: -28px -28px; } .ie_c img { width: 240px; height: 151px; display: block; } .ie_b { background: #393939; height: 29px; overflow: hidden; position: relative; z-index: 1; border-radius: 1px 1px 1px 1px; } .ie_b_bg { background: url("https://zornet.ru/SKRIPT/Grazyga/ie_b_bg.png") repeat-x center top; position: absolute; height: 5px; left: 0; top: 0; width: 100%; z-index: 6; } .ie_b .file { color: #fff; display: block; font-size: 11px; line-height: 28px; height: 29px; text-align: center; } .ie_b .file a { color: #BAE4F5; } .ie_b .file a:hover { color: #fff; text-decoration: none; } .file_ie { text-transform: uppercase; background-color: #2F2F2F; color: #D3EEFF; border-radius: 2px; height: 20px; padding-top: 3px; margin: 4px; } Но остается его поставить: Код <div class="file_ie"><center>Так же рекомендуем посмотреть:</center></div> $MYINF_X$ Где X там ставим свой номер, который создали. На этом вся установка, все сделано под 3 пикселя закругление, так как хотел сделать больше, но не красиво и некоторые элементы не плотно подходят, так что это оптимальная, да и смотрится будет на многих сайтах как под него делали. Источник: starwebs.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 14 | |
|
| |