Скрипт правила гостевой книги для ucoz | |
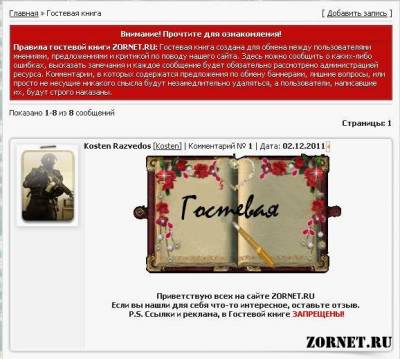
| О скрипте: Красивая рамка сразу бросается в глаза о всех правилах гостевой книги, красиво смотрится по дизайн сайта. Так также рамку можно поменять по цвету или под свой дизайн. Но как то красный цвет уже сам за себя говорит об предупреждений. Приступаем к установке: П.У>Управление дизайном>Гостевая книга>Страница с сообщениями и находим такие строчки: Code <td width="80%"><a href="$HOME_PAGE_LINK$"><!--<s5176>-->Главная<!--</s>--></a> » <!--<s3197>-->Гостевая книга<!--</s>--></td> <td align="right" style="white-space: nowrap;">[ <a href="$SIGN_LINK$"><!--<s5205>-->Добавить запись<!--</s>--></a> <a href="$READ_LINK$"><!--<s5206>-->Читать записи<!--</s>--></a> ]</td> </tr> </table><hr /> После них вставляем этот код: Code <div style="border: 1px dotted rgb(64, 64, 64); background: none repeat scroll 0% 0% rgb(193, 12, 12); box-shadow: 0px 0px 1px white inset; padding: 5px; text-shadow: 0px 1px 0px rgb(34, 34, 34); color: white;"><div style="border-bottom: 1px dotted rgb(40, 40, 40); padding-bottom: 5px;"><div align="center"><b>Внимание! Прочтите для ознакомления!</b></div></div><div><b>Правила гостевой книги ZORNET.RU:</b> Гостевая книга создана для обмена между пользователями мнениями, предложениями и критикой по поводу нашего сайта. Здесь можно сообщить о каких-либо ошибках, высказать замечания и каждое сообщение будет обязательно рассмотрено администрацией ресурса. Комментарии, в которых содержатся предложения по обмену баннерами, лишние вопросы, или просто не несущие никакого смысла будут незамедлительно удаляться, а пользователи, написавшие их, будут строго наказаны.</div></div> <hr> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 21 | |
|
| |
| 1 2 3 » | |