Скрипт обновлений на форуме юкоз | |
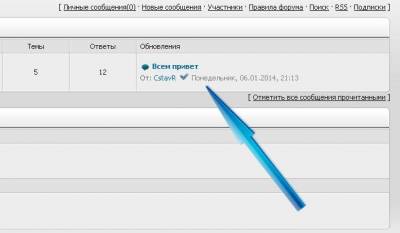
| Если решили поменять немного дизайн на форуме. То Скрипт обновлений на форуме отлично справится с этой задачей. Просто из стандартного сделаем оригинально. Постарался кнопки выбрать чтоб они подошли к основному дизайну. Это темный и светлый, но соглашусь что на белом смотрится красивей. На картинке показано только один раздел. Но на форуме всегда больше одного и смотреться красиво безусловно будет. Тем самым этим вы немного преобразите свой форум. Все очень просто делается, вам не нужно что то менять. А просто копируем код и прописываем в общих страницах форума. Я поставил в самый них. Вам можно только и так поставить, главное чтоб он ниже стоял $BODY:$ и все, скрипт установлен. Не забываем все потом сохранить. Код <script type="text/javascript"> // autor: iWebb // autor: usite.su $(".forumLastPostTd").each(function () { if($(this).text() == 'Нет сообщений') { $(this).html('В данном форуме нет активности') } else { var TimesHref = $(this).find('a:first').attr('href'); var TimesText = $(this).find('a:first').text(); var MesImgHref = $(this).find('a:eq(1)').attr('href'); var MessageHref = $(this).find('a:eq(2)').attr('href'); var MessageText = $(this).find('a:eq(2)').text(); var UserseHref = $(this).find('a:eq(3)').attr('href'); var UserseText = $(this).find('a:eq(3)').text(); $(this).html('<a href="'+MesImgHref+'" title="К первому непрочитанному сообщению"><img style="margin-bottom:-3px; margin-right:3px; margin-left:2px;" src="https://zornet.ru/CSS-ZORNET/TR/lastpost.gif" border="0" alt=""></a> <a title="К первому непрочитанному сообщению" href="'+MessageHref+'"><b>'+MessageText+'</b></a><div style="margin-top:2px; color:#676767;">От: <a href="'+UserseHref+'">'+UserseText+'</a><img src="https://zornet.ru/CSS-ZORNET/TR/lastpost.gif" style="margin-bottom:-2px; margin-left:4px; margin-right:4px;" alt=""><a href="'+TimesHref+'" style="color:#898989;" title="К последнему сообщению">'+TimesText+'</a></div>'); } }); </script> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |