Скрипт на неактивные материалы сайта uCoz | |
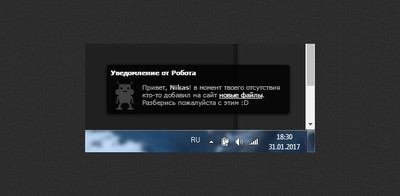
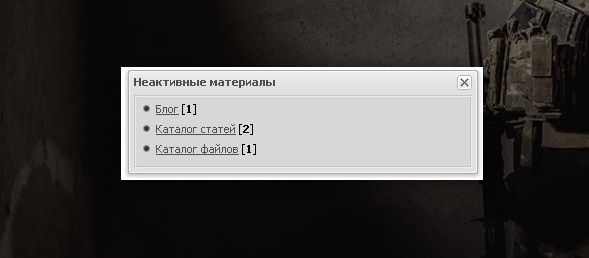
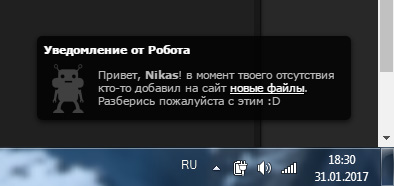
| Вашему вниманию скрипт под названием Неактивные материалы, который производит мониторинг на каталоге файлов на активацию материала. Здесь когда администрация сайта заходит на портал и если кто то залил статью или файл, но он не прошел модернизацию а значит считается не активным, то в ajax окне появляется вся информация. Где вы переходите по нему и проверяете тот или иной материал и производите активацию, чтоб он появился на сайте и его видели пользователи. Этот код все автоматически будет проверять модуль и как только появится, то он сразу даст о себе знать, а точнее просто в правом нижнем углу всплывет окошко и оповестит вас, это только администрация сайта будет его видеть. С одной стороны хорошо, если пользователь заливает свои файлы на сайт и вы быстро его добавляете на свой ресурс. По умолчанию он настроен под админа и модераторов, вы также можете добавить группы или оставить только одну, который мог просматривать добавленный пользователем файл и потом его активировать, если вас все устраивает. Вообщем функция его проста, он будет производить по модулю каталог файлов мониторинг и выводить его определенной группе, а точнее админу этого интернет ресурса. Так он в рабочем режиме:  Приступаем к установке: В нижнюю часть сайта нужно прописать этот скрипт. Код <?if($GROUP_ID$=="4" || $GROUP_ID$=="9")?> <style> .LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;z-index:9999;} .LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('https://zornet.ru/CSS-ZORNET/Abvan/lyvedomlenie_o_lc_kak_v_vkontakte_-hlRZP.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);} </style><div class="LsMesWrap"></div> <script>$.get('/load/0-1-0-1-16', function(data){ $('b.active', data).each(function() { var NameTheme = $(this).text(); var UrlTheme = $(this).parent('a').attr('href'); var UserTheme = $(this).parent('a').next().text(); var UrlTds = $(this).parent('a').next().attr('href'); $.get(UrlTds, function(da){ $(".avkoss").html( $(".Ls_Avik", da).html() ); }); $(".LsMesWrap").prepend('<div class="LsMesWrapp"><div style="margin-bottom:7px;"><b>Уведомление от Робота</b></div><table border="0" cellpadding="0" cellspacing="0"><tr><td width="50px" valign="top"><div class="avkoss"><a href="https://zornet.ru/"><img src="https://zornet.ru/CSS-ZORNET/Abvan/19156154.png" border="0" style="width:50px; max-height:50px;" /></div></td><td style="padding-left:4px;" valign="top"><div style="color:#bbb;margin-top: 2%;">Привет, <b>$USERNAME$</b>! в момент твоего отсутствия кто-то добавил на сайт <a style="color:#fff;" class="link" href="/load/0-1-0-1-16">новые файлы</a>. Разберись пожалуйста с этим :D</td></tr></table></div>'); }); });</script><?endif?> Потом идем на страницу поиска и рейтинга материалов и там находим оператор: Код $NUM_ENTRIES$ Который убираем и на его место ставим. Код <?if($NUM_ENTRIES$="1")?><b class="active">$NUM_ENTRIES$</b><?else?><b>$NUM_ENTRIES$</b><?endif?> После всего установка завершена, теперь вы уже будете всегда уведомлены по активаций. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 20 | |
|
| |